顔写真1枚から3DアイドルキャラクターをFaceGenで作り、それをDAZ Studioに読み込んで3D背景を使って「被写界深度」をオンにして遠景にボカシを入れてレンダリングして3Dモデル作品を制作する方法を紹介します。今回は仮想Windows「Paperspace」のStandard版を使いました。
はじめに
以下の記事でFaceGenアプリを使って顔写真1枚から3Dキャラクターを作る方法を紹介しています。
その3DキャラクターをDAZ Studioアプリに読み込んで3Dモデル作品を制作する方法は以下の記事で紹介しています。
この記事では初心者向けにGenesis Femaleという一昔前のベースモデルを使っているので、DAZ Studio上で表情が変えられないなど表現の幅が狭いです。
今回はGenesis 2 Femaleを使うことで表情を変えることができ、さらに3D背景を使うことで、カメラの被写界深度をオンにして遠景をボカすなど実用的な3D表現を試みたので紹介します。
FaceGenで3Dアイドルキャラクターを作成
今回FaceGenで作成した3Dキャラクターは以下です。


最初は顔写真をそのまま使って作成してみましたが以下のように失敗しました。


そこで、元の写真を画像編集アプリ「Pixlr E」で編集加工して髪で顔や耳が隠れない画像を作成して再トライしたところうまくいきました。
これをGenesis 2 Female用にエクスポートしました。


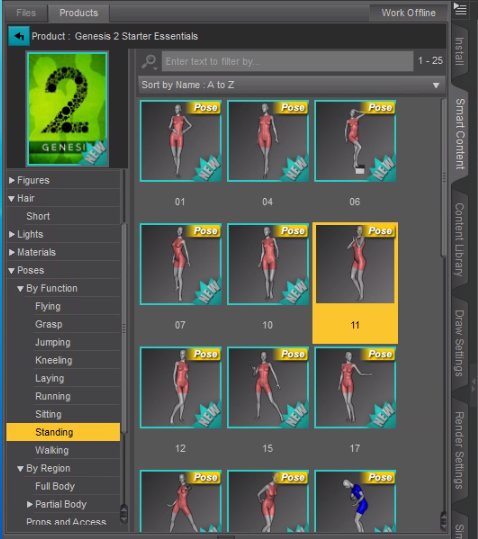
DAZ Studioで3Dキャラクターを読み込んでテストレンダリング
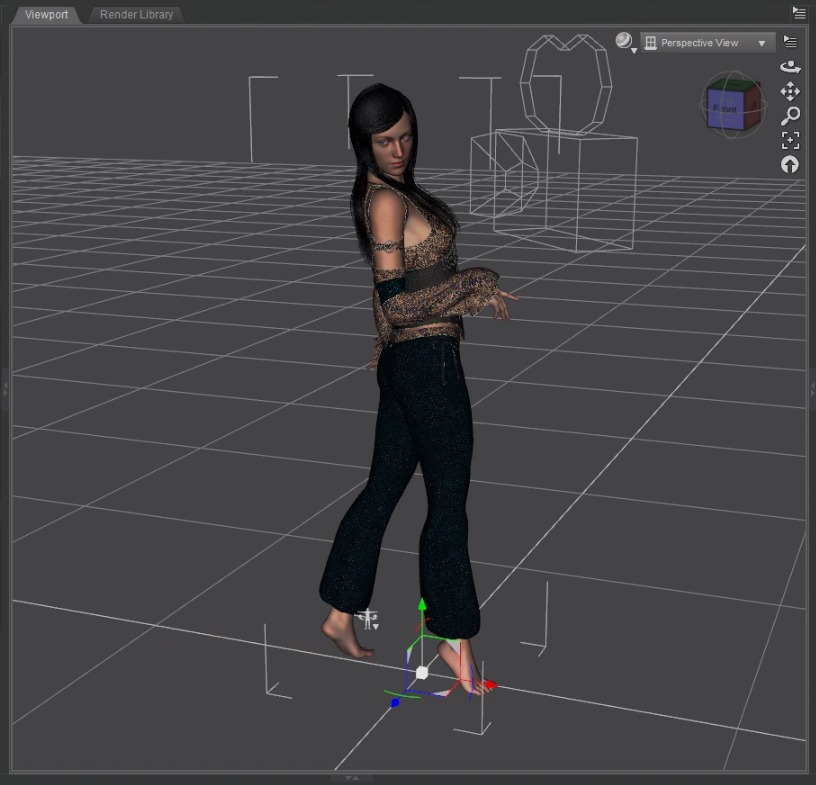
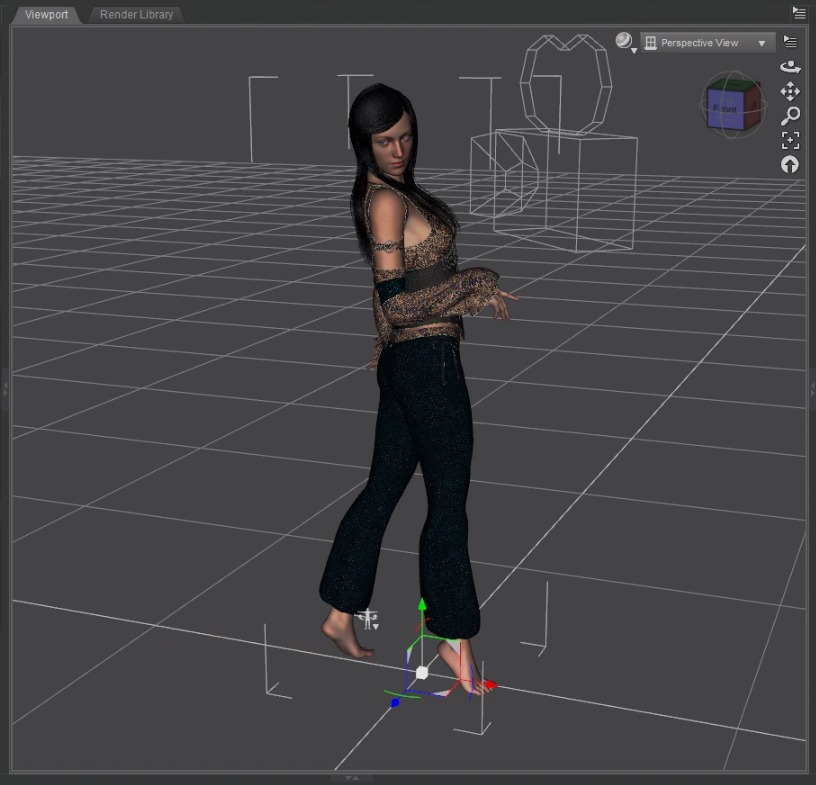
Genesis 2 Femaleの「Pin Up」モデルに衣装を着用してベースモデルをテスト用に作成しました。ポーズはそのままです。


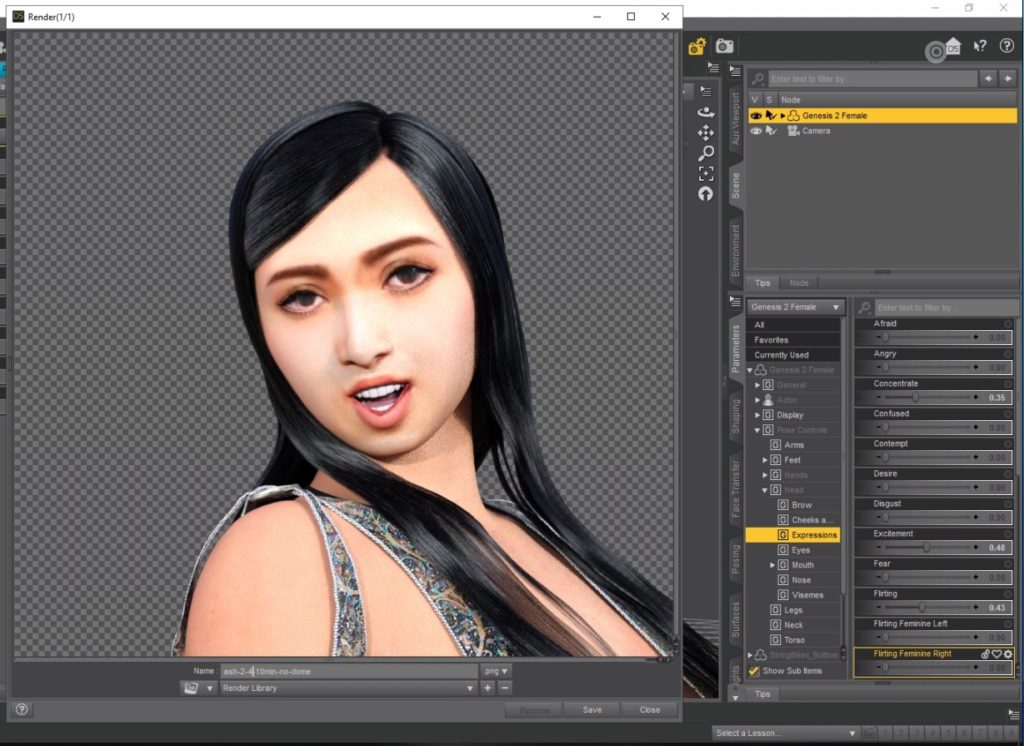
これにFaceGenで作成した3Dキャラクターを適用し、Surfaceタブで各部のテクスチャーをFaceGenモデルのものに差し替えます。


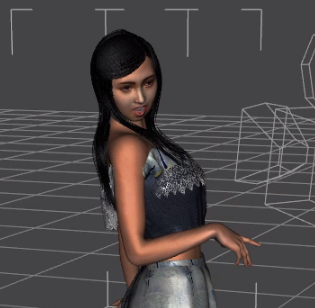
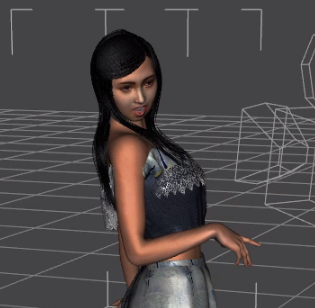
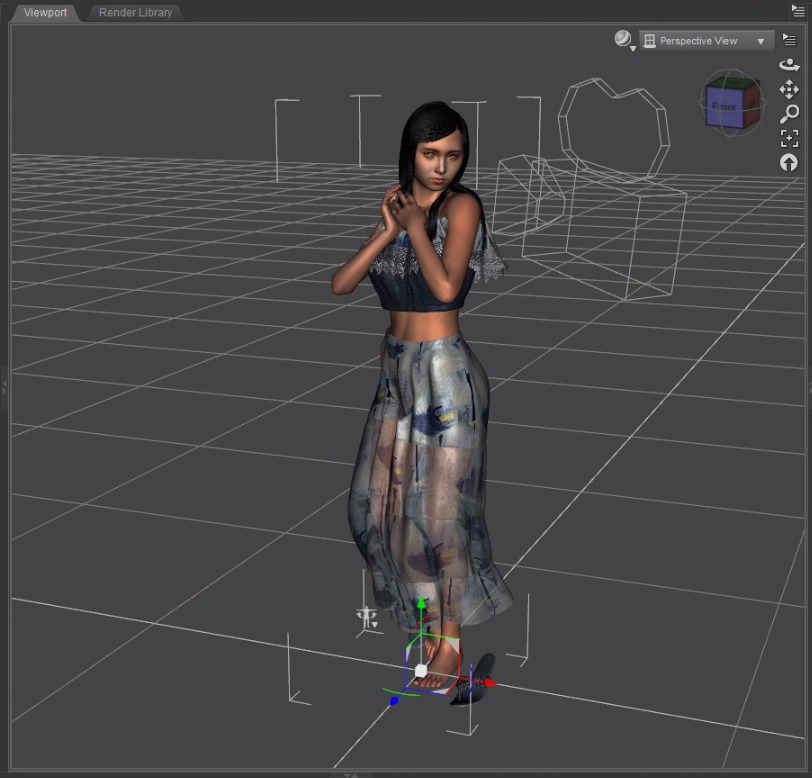
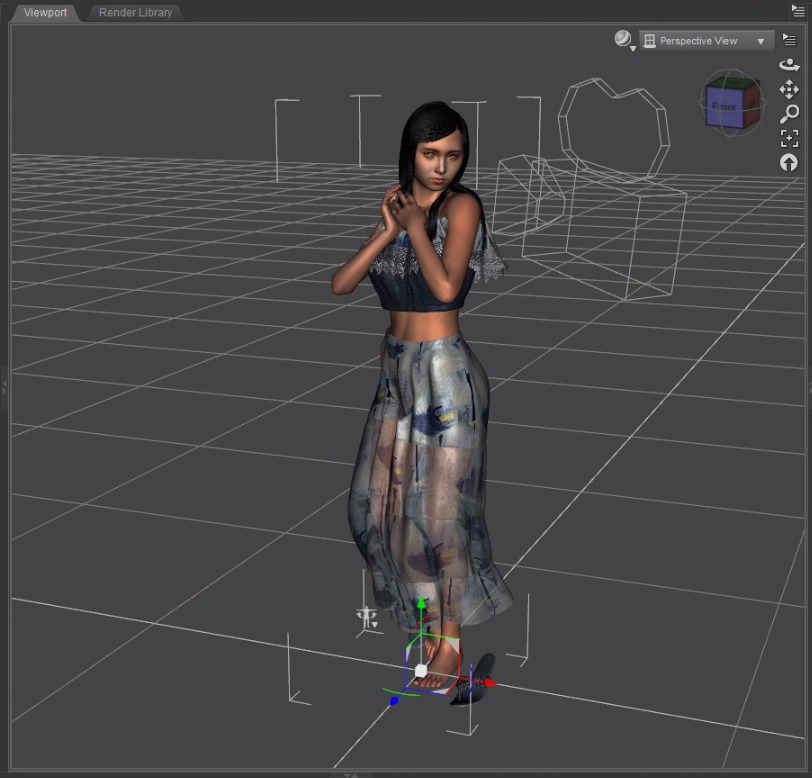
視線をこちらを見るように変え表情を付けて、テストレンダリングをしてみました。


Genesis 8 Female向けの衣装を着用してみる
無料で使える範囲で魅力的な衣装として、Genesis 8 Femaleのものを試しに着用させてみました。




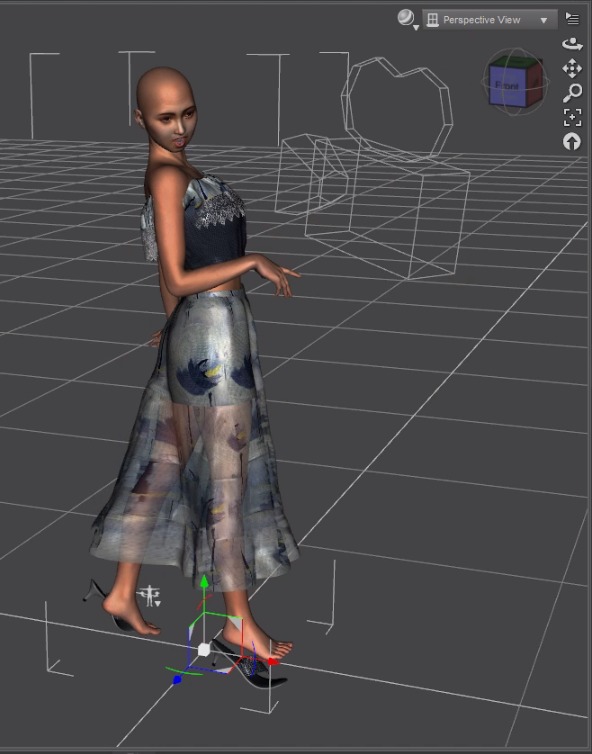
サンダルの着用がうまくいきませんでしたが、テスト用なのでそのままにしています。髪を再度着用します。




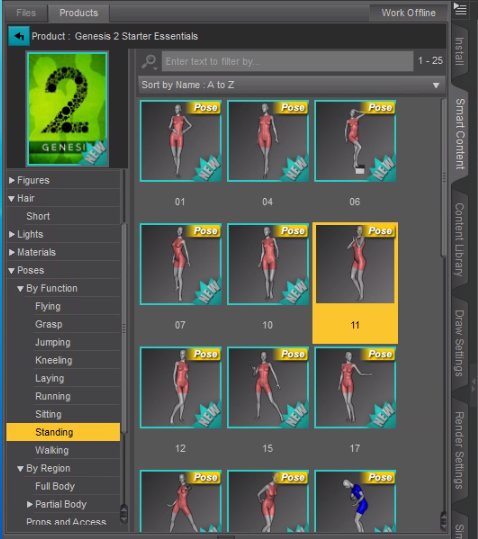
ポーズを変えてみます。




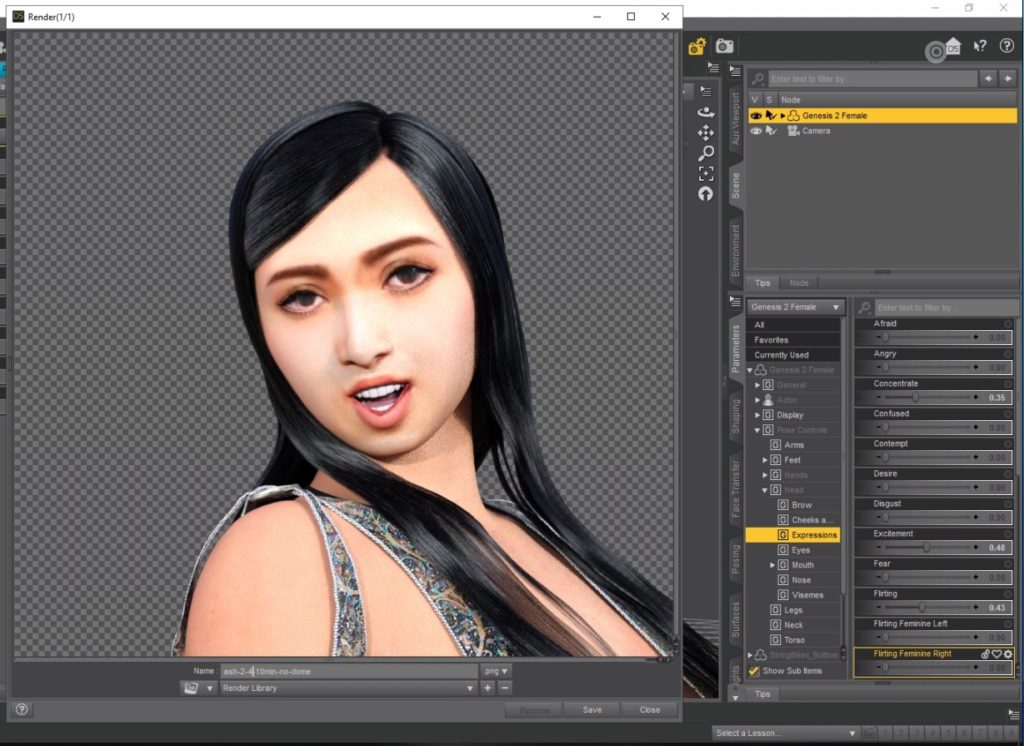
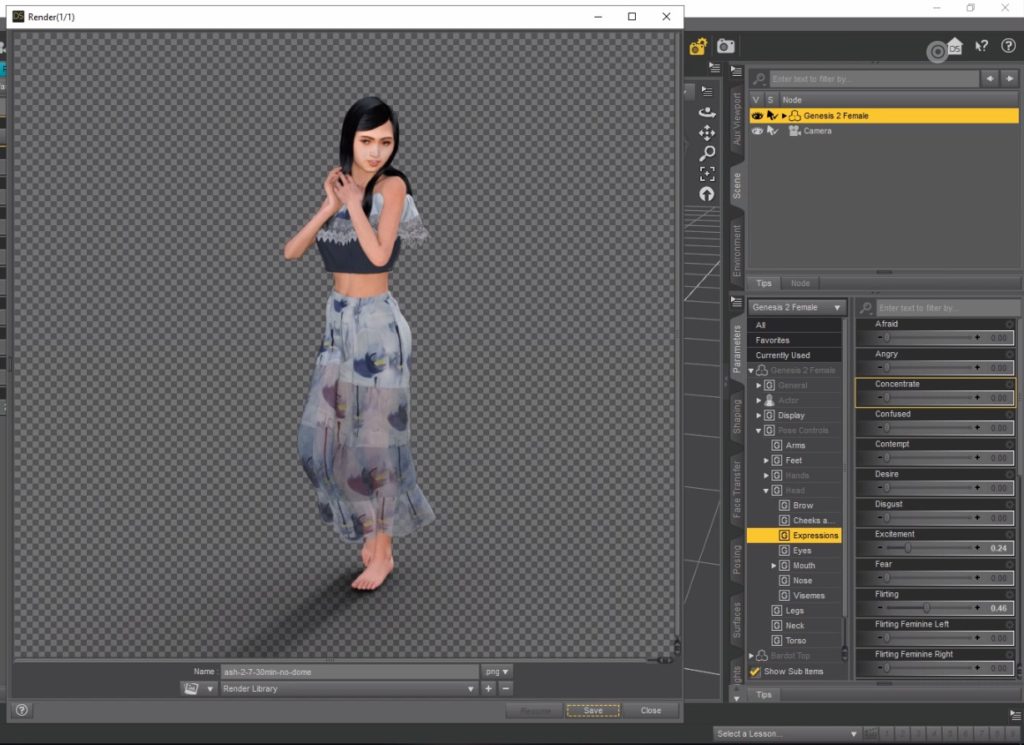
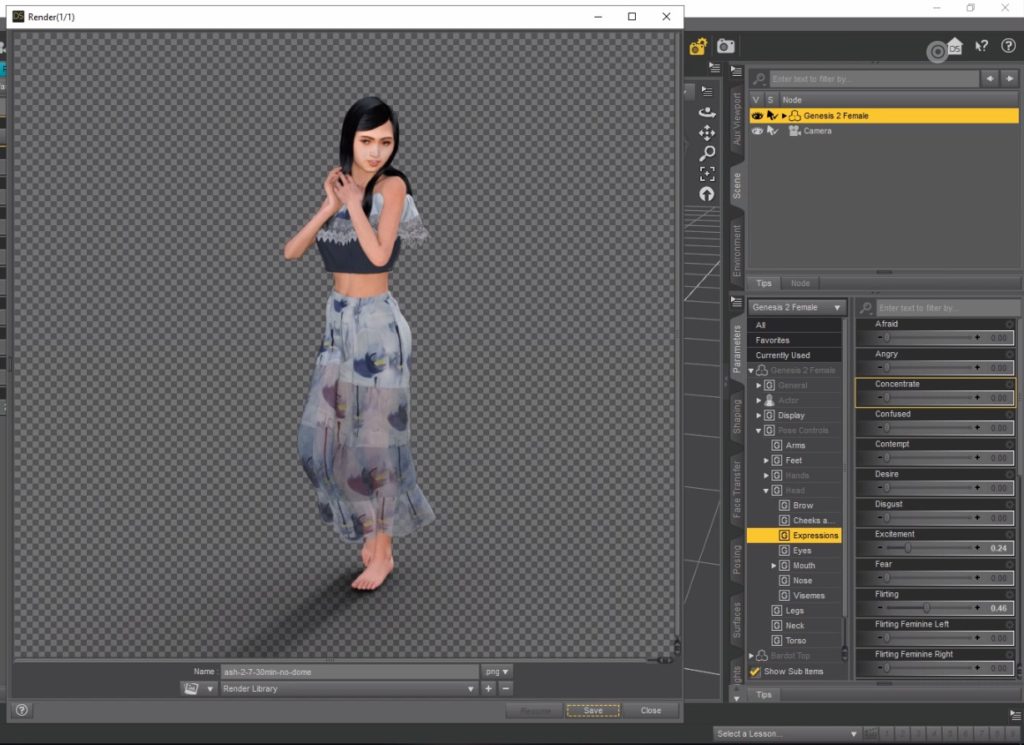
表情を付けて試しにレンダリングしてみます。


レンダリング時間は約8分でした。保存した背景が透明なPNG画像は以下です。画像編集アプリで背景に貼り付ければ作品が作れます。


3D背景のシーンを導入
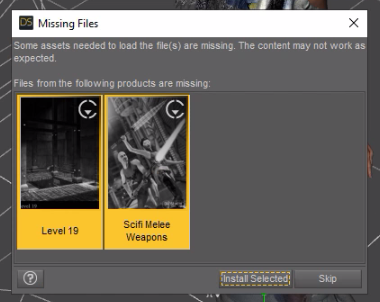
Genesis 2 Female対応の「SiFi Warrior Scene」を導入します。




「Install Selected」をクリックして、3D背景と刀をインストールします。


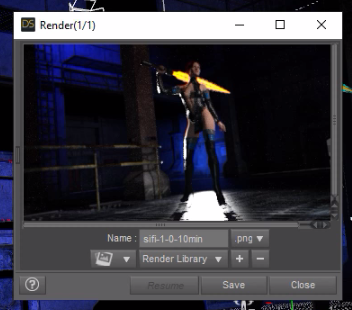
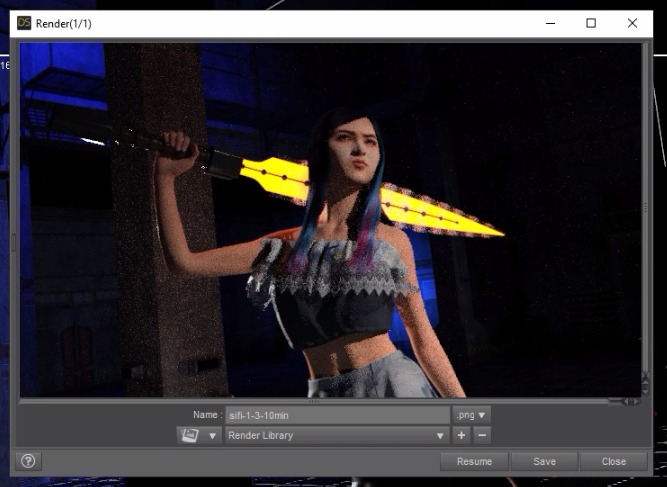
テスト的に小さい画像でレンダリングしてみます。


FaceGenキャラクターと髪と衣装を差し替え
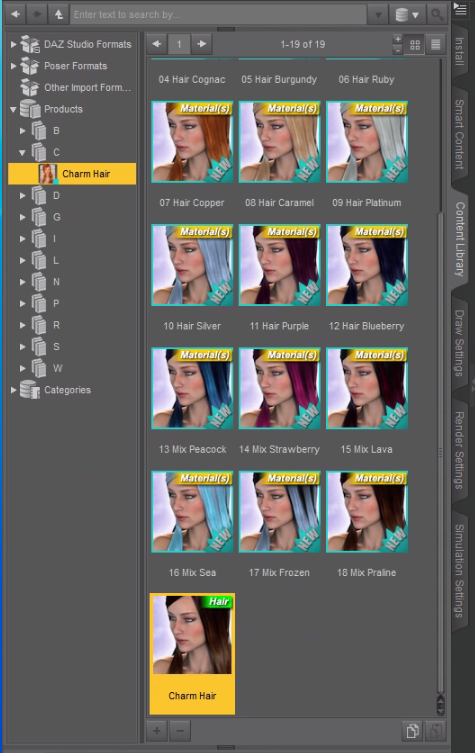
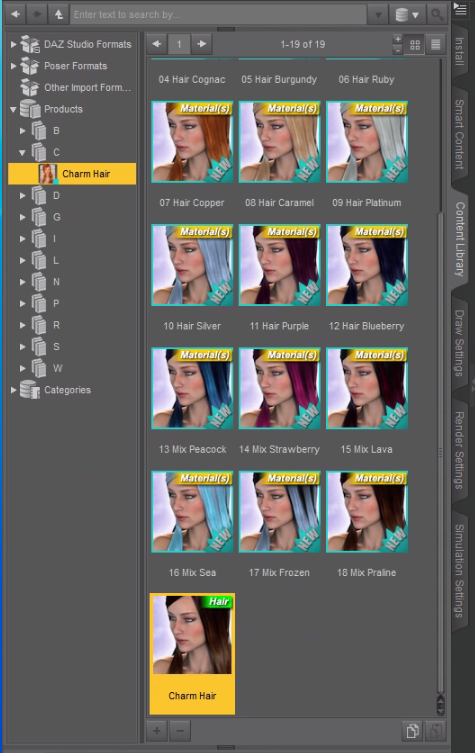
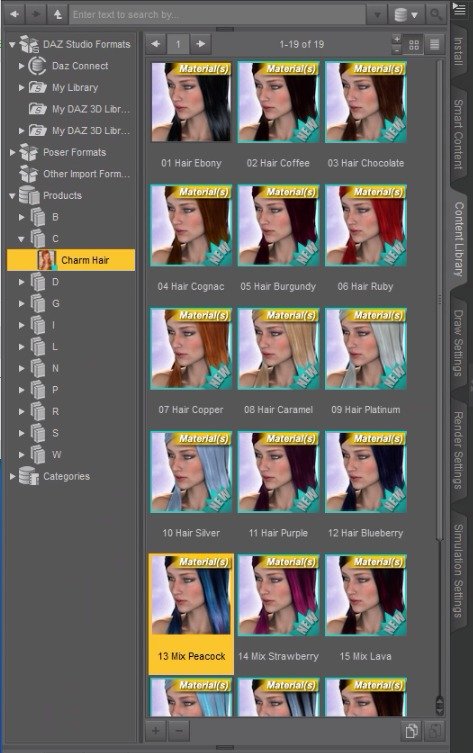
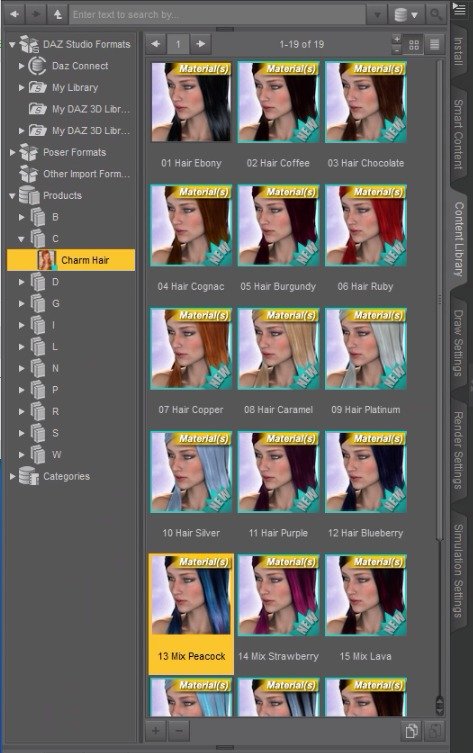
衣装を先ほど紹介したGenesis 8 Female向けのものに差し替え、髪も差し替え、FaceGenキャラクターにします。


髪の色が白なので、黒ベースのメッシュに変えました。


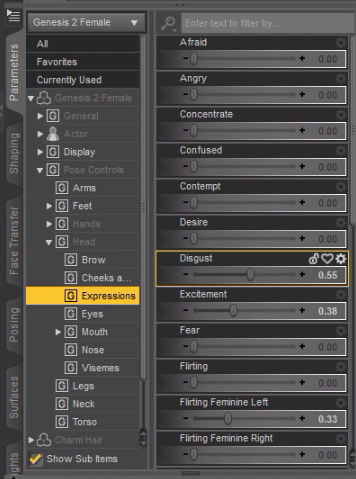
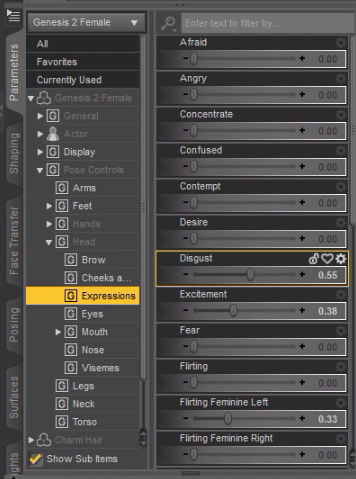
視線と表情を調整します。


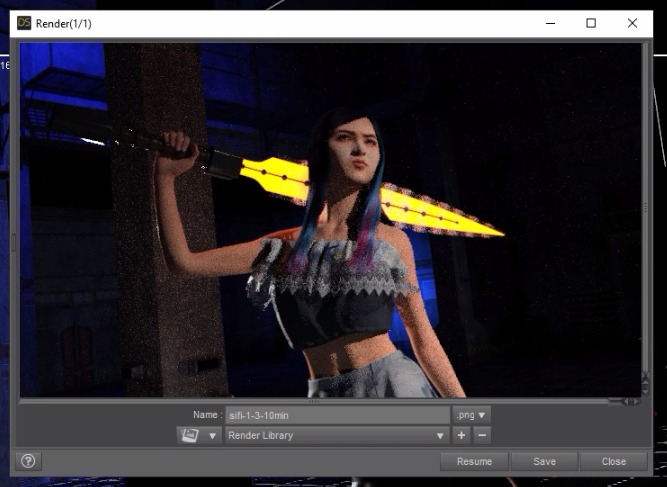
テストレンダリングしてみます。


再度FaceGenキャラクター用のテクスチャーに貼り替えます。
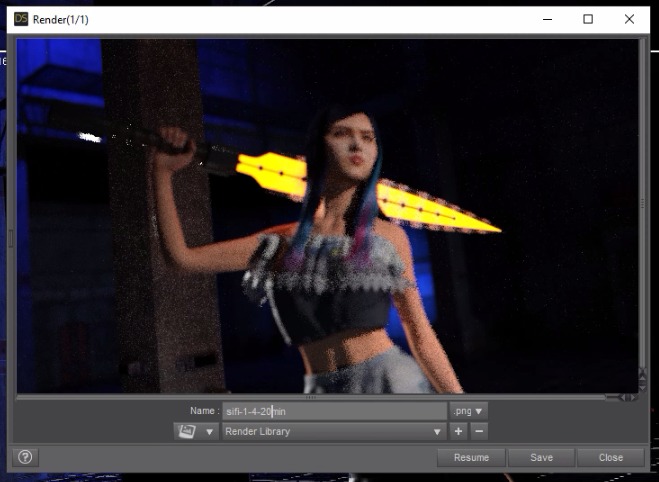
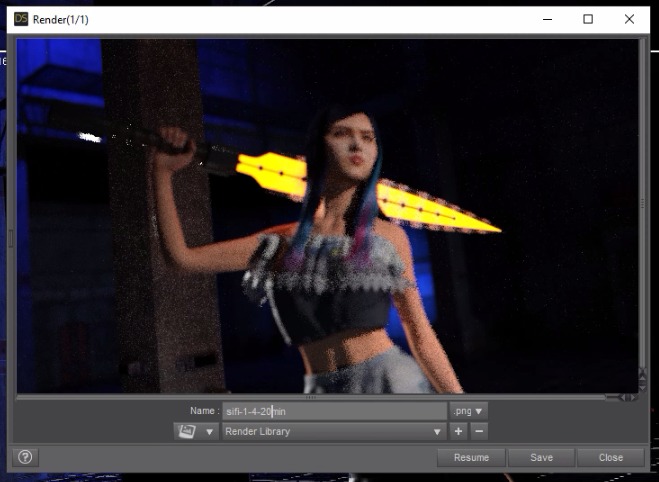
今回は画像サイズを倍にしてレンダリングしてみます。


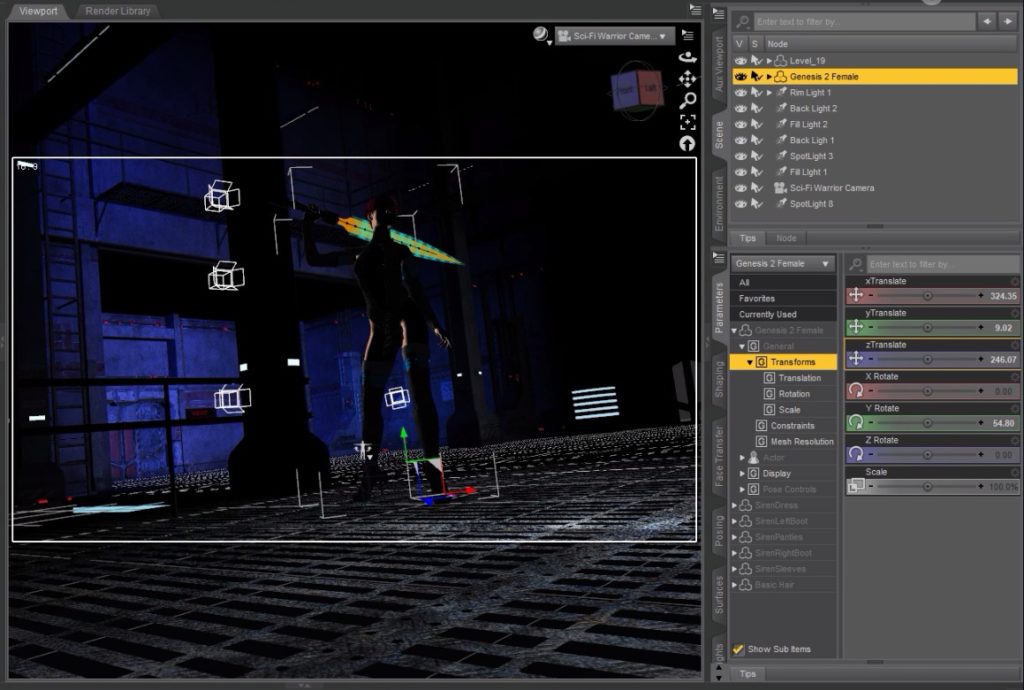
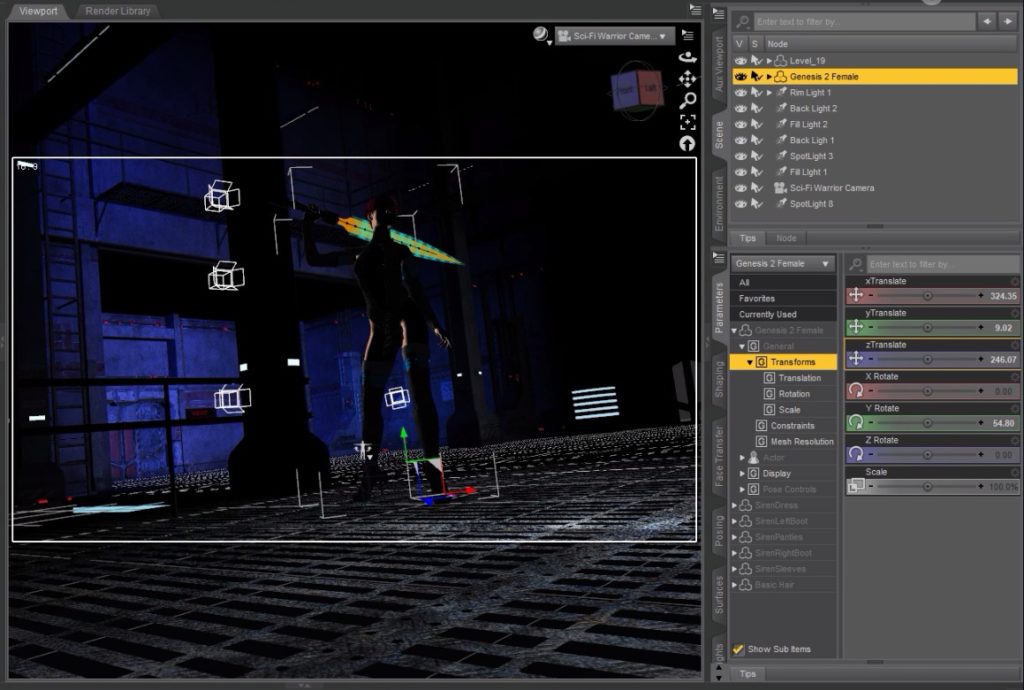
被写界深度をオンにして背景をボカす
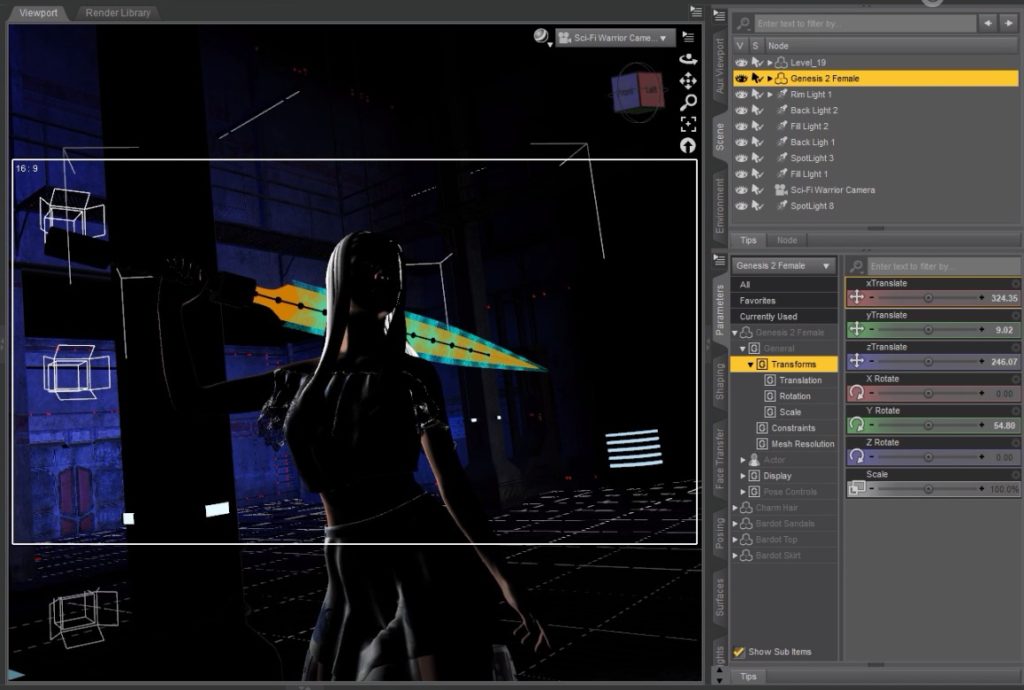
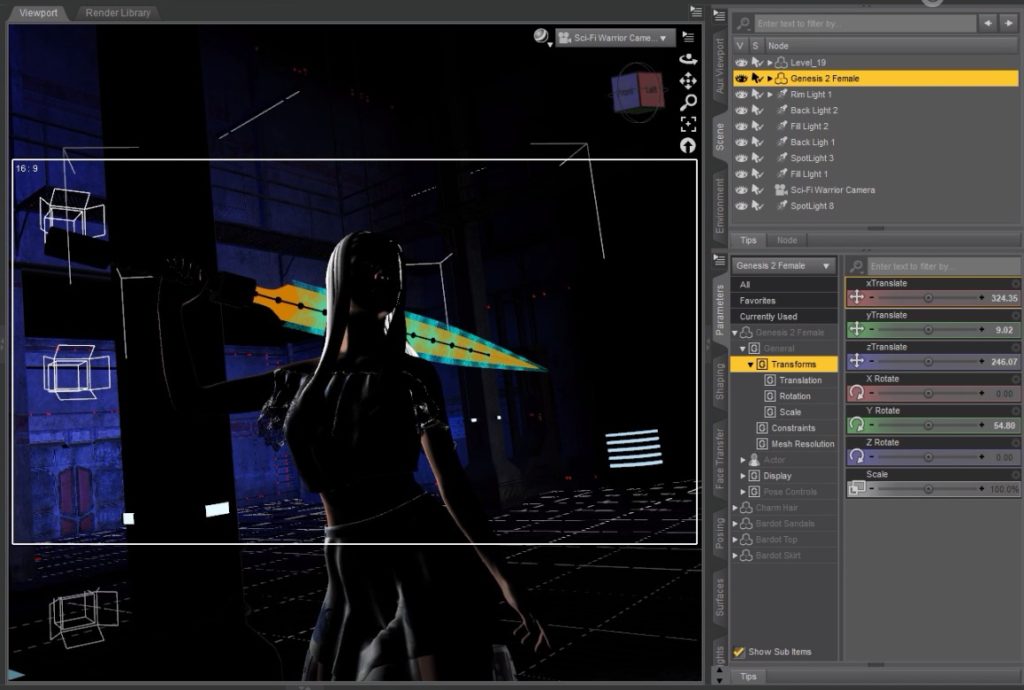
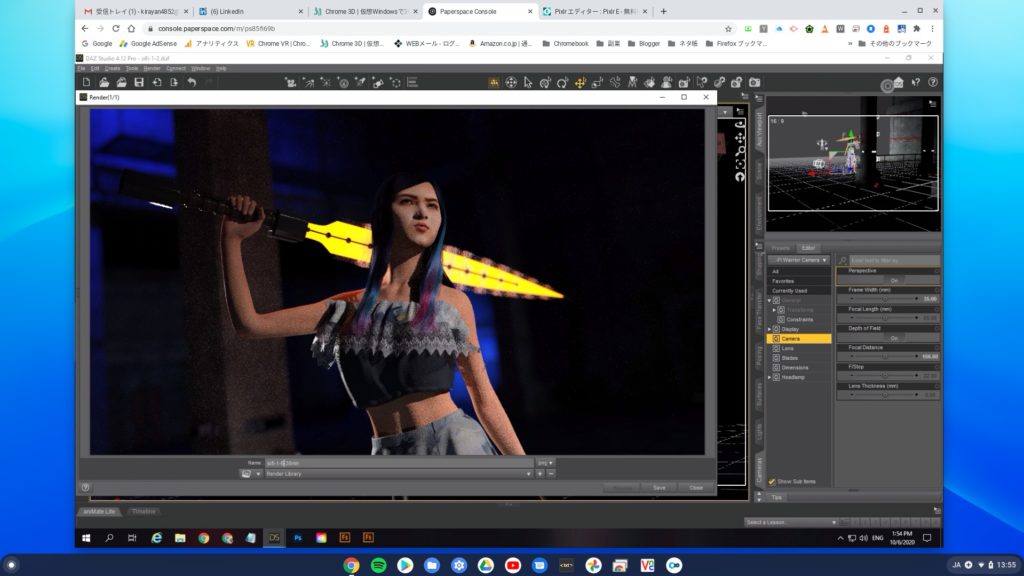
CamerasタブのCameraメニューで「Depth of Field(被写界深度)」を「On」にします。


とりあえずピントが合っているかテストレンダリングしてみます。


ピントが背景になっていて、3Dモデルがボケています。焦点距離を3Dモデルに合わせるために、焦点距離を計算します。
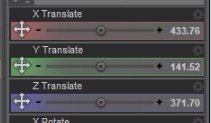
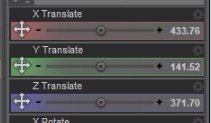
先ず、カメラの位置を把握します。


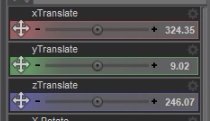
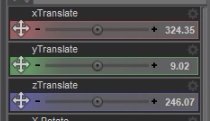
次に、3Dモデルの位置を把握します。


今回は水平距離(X軸とZ軸)だけを計算します。ピントを正確に合わせる必要がある場合は高さも考慮します。
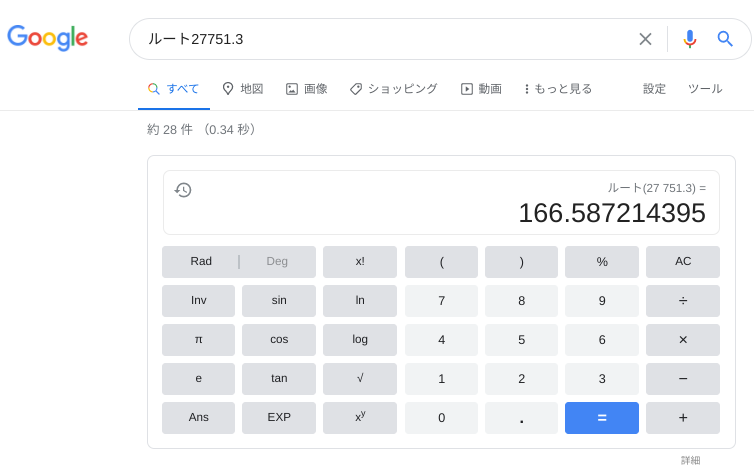
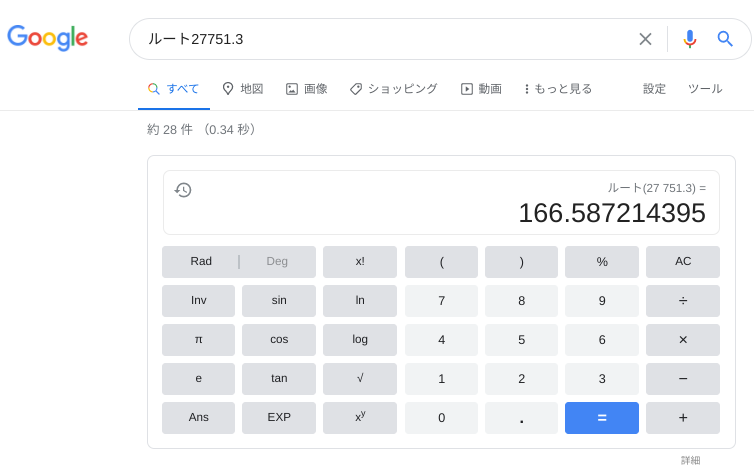
「ピタゴラスの定理」を使ってカメラと3Dモデルの水平距離を算出すると「166.6」になりました。
ルート(平方根)の計算はGoogle検索を使うと便利です。




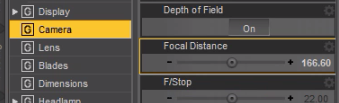
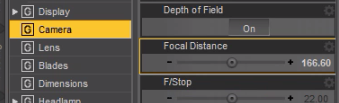
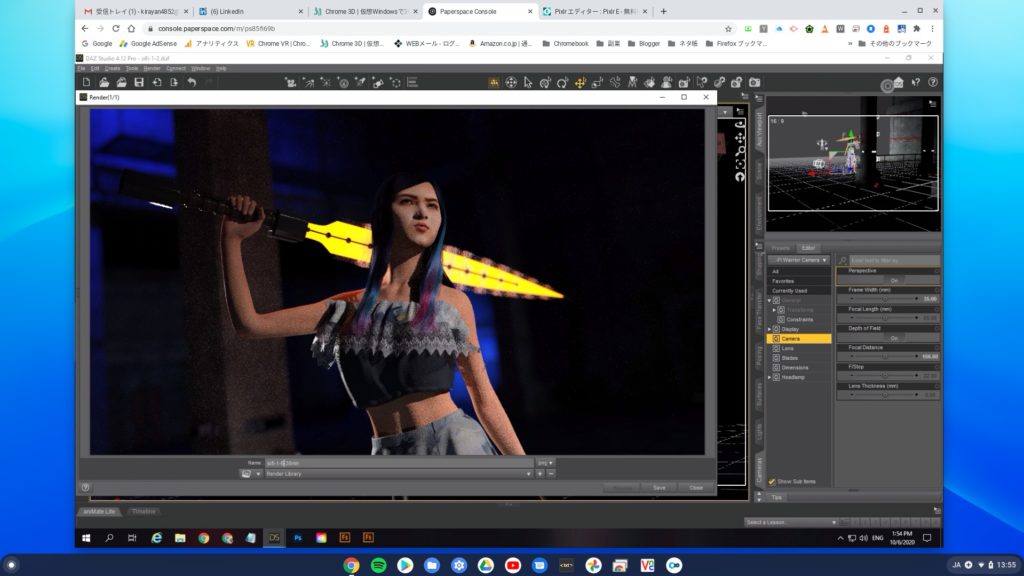
「Focal Distance(焦点距離)」を「166.60」に変更して、再度テストレンダリングをしてみます。


高さを考慮していないので焦点距離が少々短いのでいわゆる「前ピン」ですが、今回の場合はそれほどピントがシビアなシーンではないのでこれでOKとします。
最終レンダリング
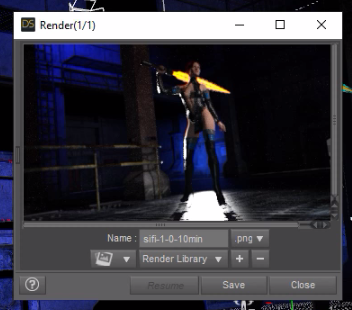
画像サイズを「1280×720」に変更して最終レンダリングをしました。レンダリング時間は30分で止めます。


保存した画像は以下です。


30分のレンダリングでは粒状性が目立ちますが、「写ルンです」のようなフィルムカメラで暗いシーンを撮影すると粒状性が目立つのが逆に味があって私には好ましい結果になるので、こういう画像もアリだと考えています。
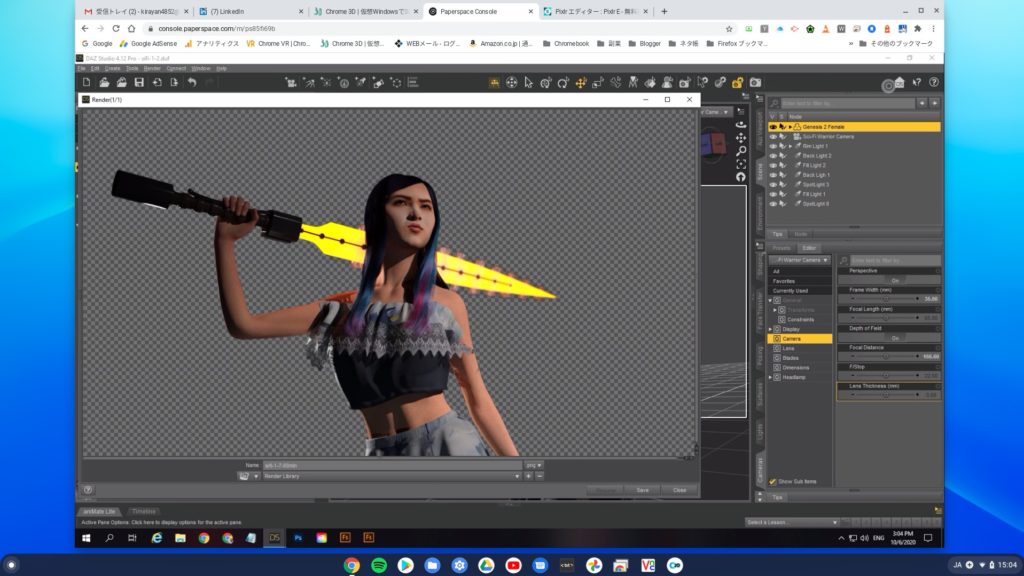
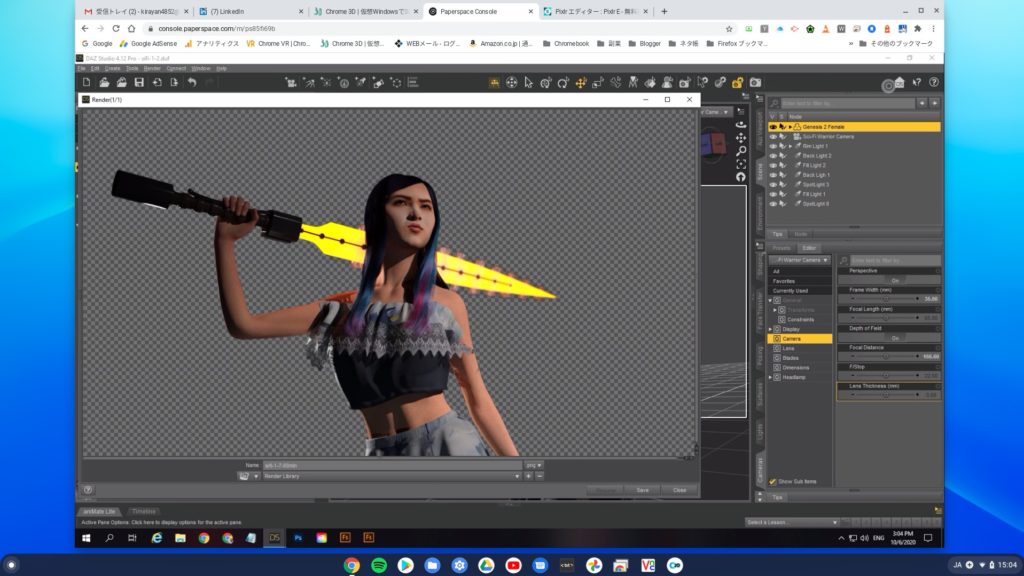
3D背景を削除して、背景が透明の画像もレンダリングしてみました。こちらは画像編集ソフトで背景と合成するのでレンダリング時間は1時間にしました。




背景画像と合成した作品
無料のロイヤルティーフリー画像サイト「Pixabay」からダウンロードした背景画像に合成してみました。


単に背景画像に3Dモデル画像をコピー&ペーストしただけで何も編集加工していませんが、時間があればLightRoomなどで多少いじってみたいと思います。
ブログ上へ画像をアップロードすると自動的に圧縮されて画質が落ちますが、元画像はPNGの無圧縮なのでもっと高画質です。
まとめ
こうした3DCGノウハウのサポートをしていると「将来的にはUnityでアニメーションやゲーム作りに使えるVRアイドルモデルの作り方を知りたい」といった要望を多く受けます。そこで、初心者向けに私が今までに体験的に獲得したVRモデルアニメーション作りのノウハウを115ページの制作マニュアルに凝縮してPDFでダウンロード提供を開始しました。
ではでは、きらやん
投稿者プロフィール

- Chrome 3D 管理人
-
広島市出身で函館市在住の68歳です。年金生活をしながら函館のレオパレス21に移住して新しい発想でシンプルライフを実現したいとVRオタクのミニマリストを目指します。
20年前から始めた3DCG/VRのスキルをサイトで情報発信し共有する活動を進化させ、Kindle電子出版やNFTマーケット(OpenSea)への出品、3DCG総合サイト(Sketchfab)での作品公開、メタバース(Spatial)での作品公開のトライアルなどを開始しています。
趣味は楽器演奏で、ピアノやバイオリンを18年前から習い始め、今はデジタル管楽器のローランド エアロフォン(AE-05)をZoomによるオンライレッスンで習い始めました。音楽ファンとしていろいろなジャンルの音楽を聴きます。DTMや3DCG/VRなどで作品を作るのも好きです。
よろしくお願いいたします。
最新の投稿