
自作の3Dアイドルモデルを使って、無料iOSアプリのAdobe AEROやApple Reality ComposerでAR制作を試みたのでスクリーンショットとYouTubeで紹介します。今までは3Dモデルをブログ内に置いてスマホでARで眺めるだけでしたが、今回は画面タップなどのユーザーアクションに応じて3Dモデルがダンスを始めるなどのリアクションを楽しめます。
はじめに
3DCG総合サイト「Sketchfab」にアップしている3Dモデルをダウンロードして、自前のブログに組み込んでAR対応スマホでAR表示を行う方法を以下の記事などで紹介しています。
ChromebookでAR?オンライン3DCGアプリ「Vectary」でWebARを試してみた?!>>> Chrome VRブログへ
スマホでAR?Sketchfabから和服美少女3DCGモデルをダウンロードして見回すには?!>>> Chrome VRブログへ


今回はAR専用の無料iOSアプリの「Adobe AERO」と「Apple Reality Composer」で3Dアイドルモデルを使ってどの程度楽しめるのか試してみたので紹介します。
YouTubeでAEROとReality Composerの結果を紹介
Adobe AEROの結果はマテリアル(質感)の表現が不完全なので、今回の目的では現状では使えないと感じました。音声はYouTubeにアップすると再生できなくなり無音です。
Apple Reality ComposerはAEROより操作が面倒でわかりにくく感じましたが、マテリアル(質感)はほぼ完全に表現されており、今回の目的では実用的であり満足のいく結果となりました。
★ 以下の動画の途中でAR表示(2分40秒後あたり)にすると突然音量が大きくなるのでご注意ください ★
SketchfabでVRとARを試す
以下の記事で紹介した3Dアイドルモデルを使いました。
最初にSketchfabサイトに以下の記事と同様の方法で3Dアイドルモデルをアップロードしました。
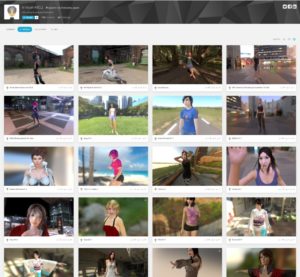
Sketchfabサイト上の作品は以下です。
★ 最初の作品「Ummy-03-1-Dance」はSketchfabで”Nudity”と判断され”Restricted Contents”に指定されたので、いったん削除して衣装や髪を差し替えて再アップロードしなおしました。私は”Nudity”とは思っていないので、この記事上の映像や写真は以前のままにしています。
Ummy-08-2-Dance >>> Sketchfabサイトへ
スマートフォンで上記URLに行けばVRやARが楽しめると思います。Androidの場合はSketchfabアプリでARがある程度楽しめますが、不安定で3Dモデルの画質が不鮮明でした。
iOSの場合はiOS13以上ではSketchfabアプリは制限があり、SafariでVRは楽しめますがARは表示できませんでした。iOS12以前の古いiOSデバイスではSketchfabアプリがフルに使えるのでARも楽しめると思います。
Adobe AEROで3DアイドルモデルのARを制作する
MixamoサイトからAEROアプリに3Dモデルを送る
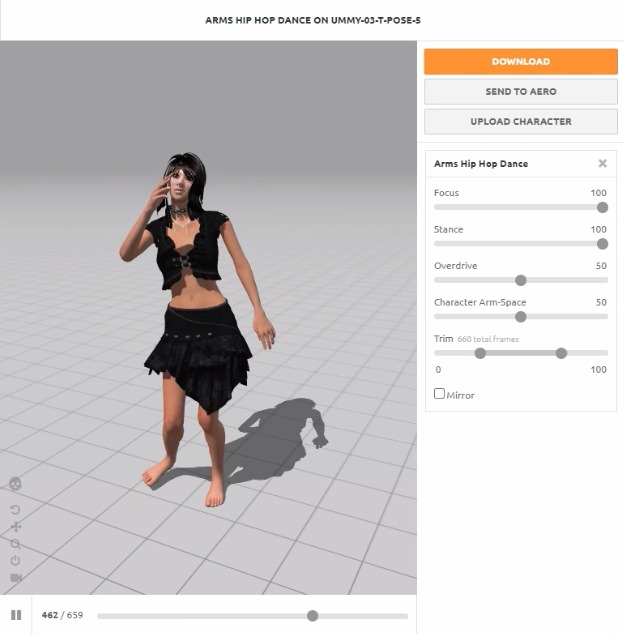
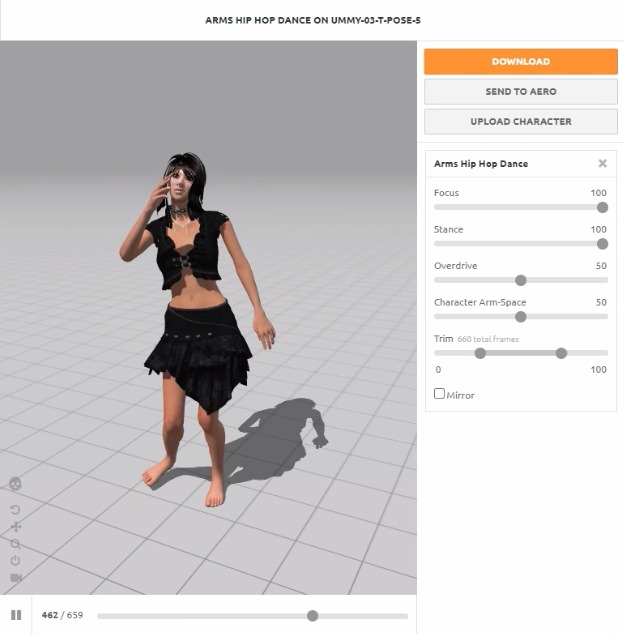
Sketchfabサイトに3Dモデルをアップロードするプロセスの途中で、Adobe Mixamoサイトでアニメーションを付けますが、この段階でAdobe AEROに送ることが可能です。






「SEND TO AERO」をクリックすると、Adobe CCライブラリーに保存されるので、AEROアプリで読み込めます。
このプロセスは非常に簡単なので便利ですが、なぜか一部のマテリアル設定が反映されず、白目や表面がテカテカになります。Mixamoのプレビューまではマテリアルがほぼ反映されているので原因は不明です。
AERO公式サイト
AEROに関しては以下のサイトを参考にしてください。


AEROで3Dモデルを使ってAR制作
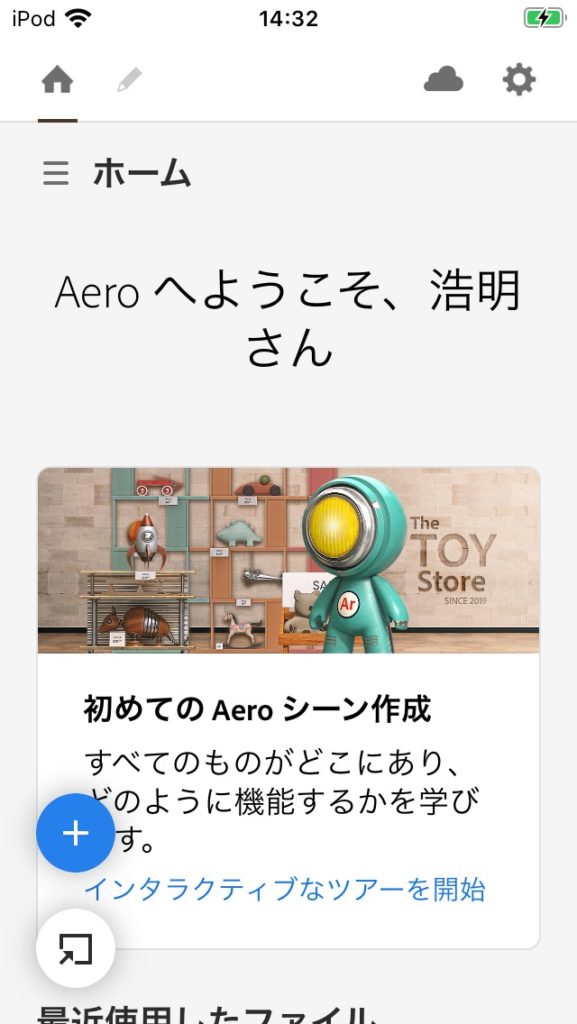
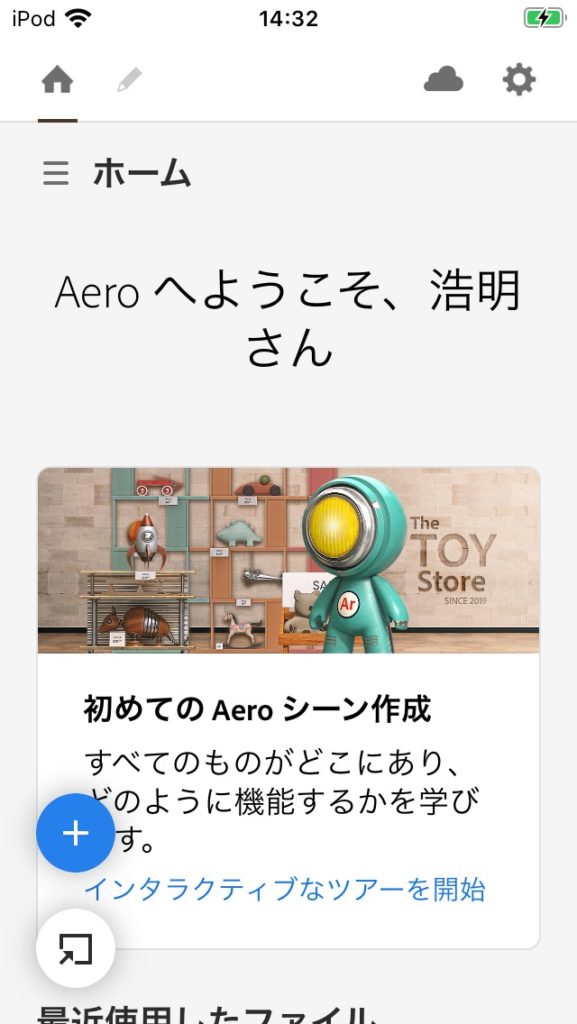
iOSデバイスにアプリをインストールするとチュートリアルが始まり、基本操作はそれを操作することでマスターできます。


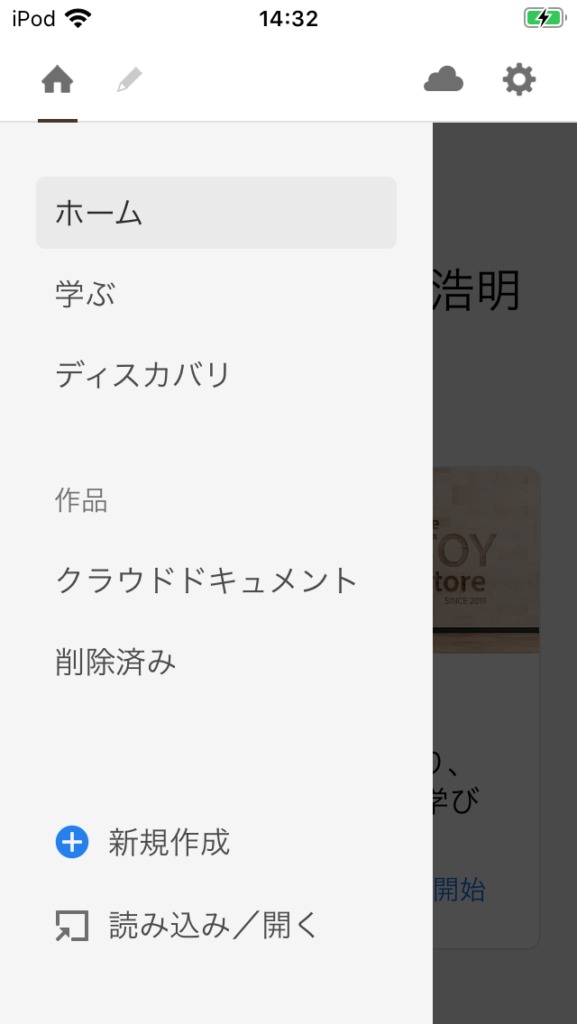
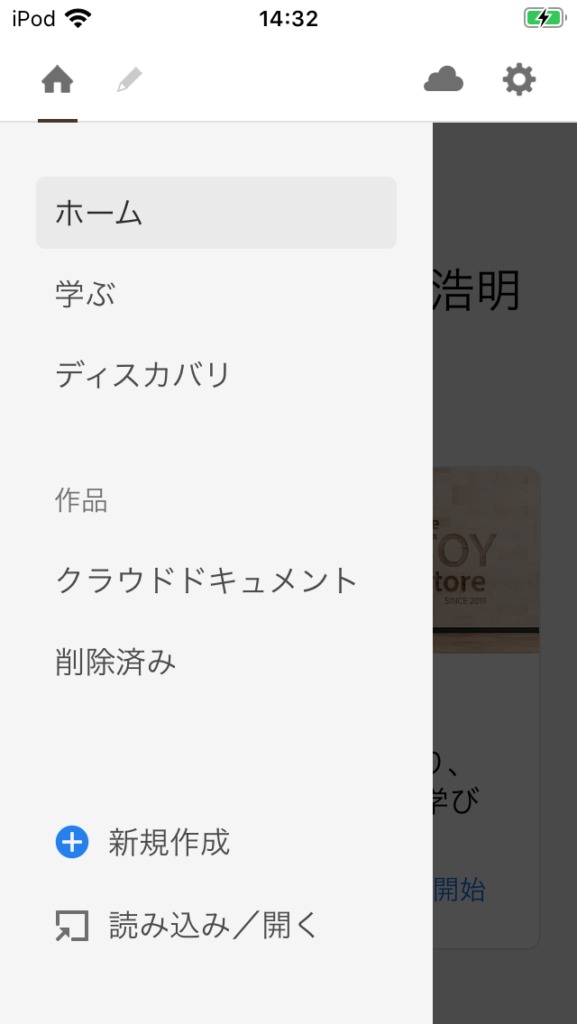
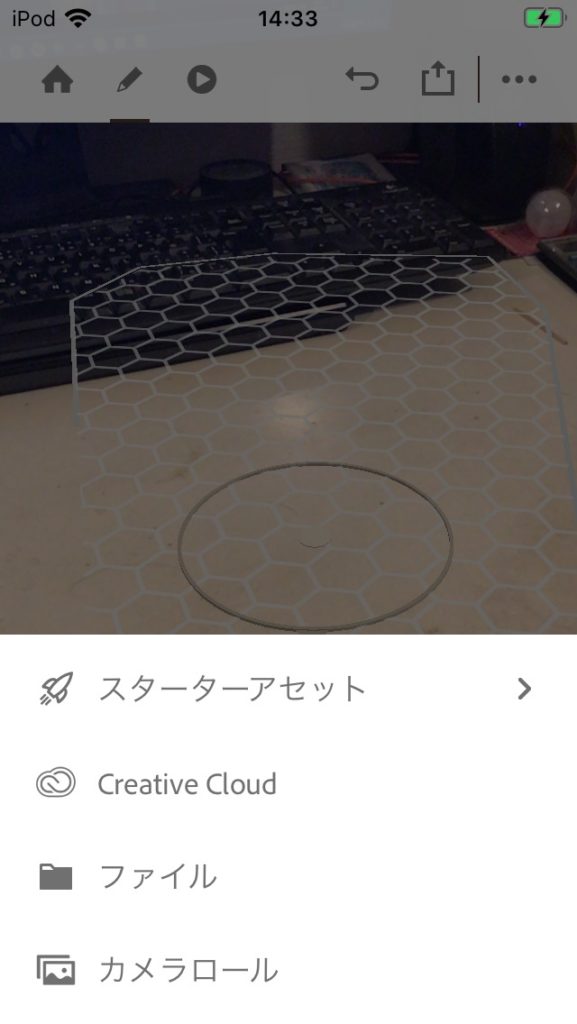
左上のメニューをタップ。


「新規作成」をタップ。


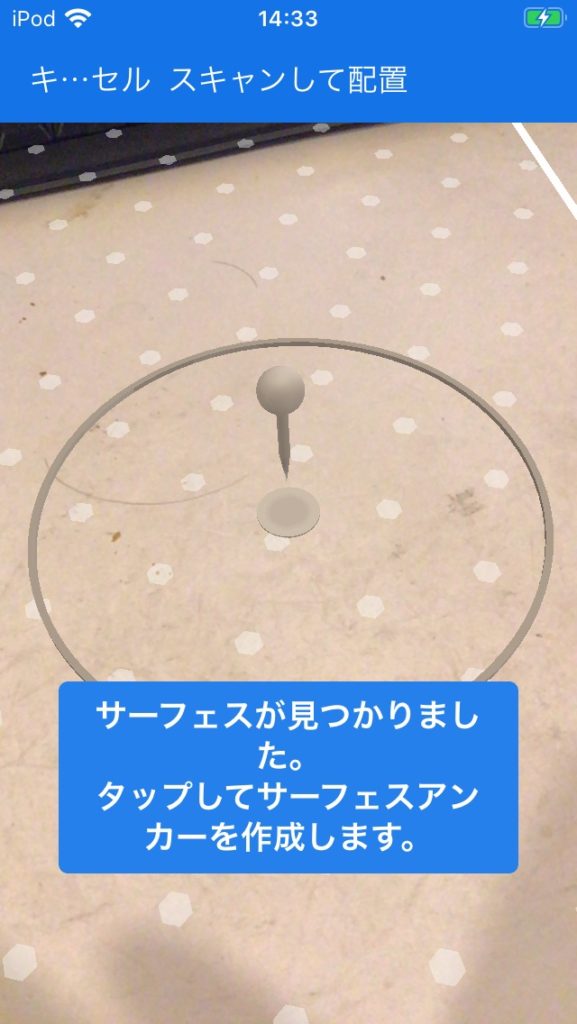
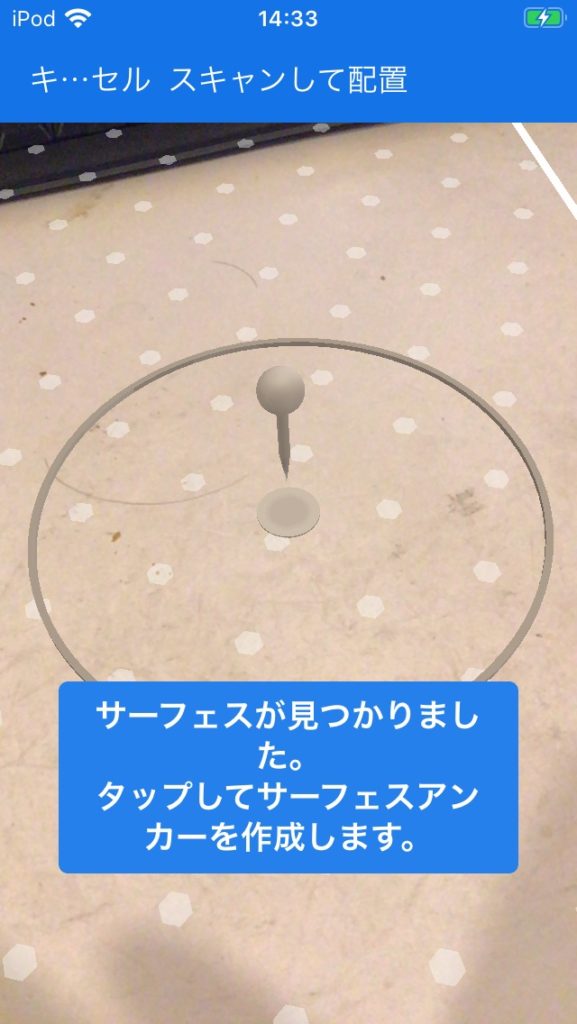
テーブル上の適当な部分をタップして「サーフェスアンカー」を作成します。サーフェスアンカーは今回の場合は水平面ですが、垂直面(例えば顔)に設定する場合もあります。


左下の「+」をタップ。


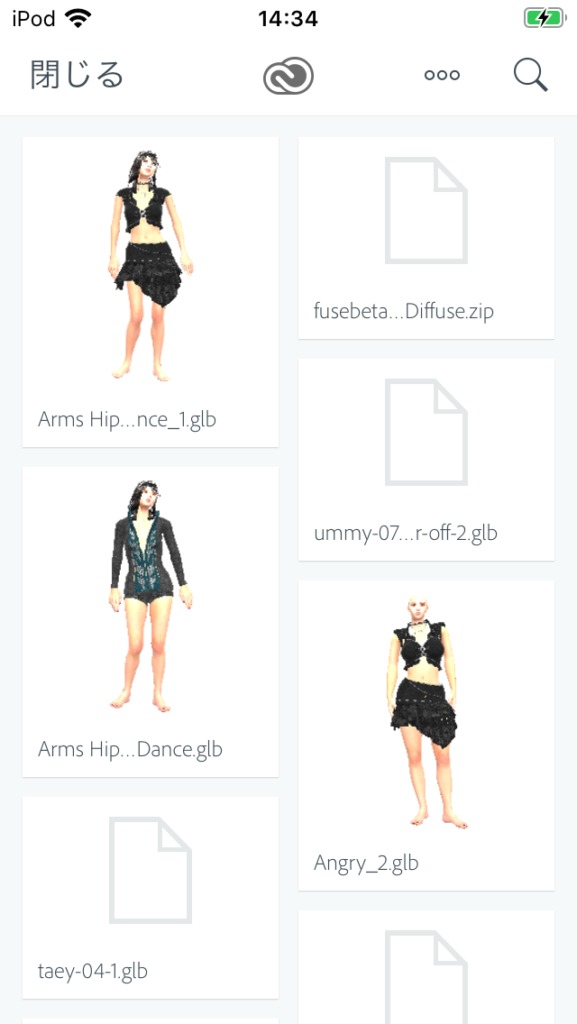
メニューから「Creative Cloud」をタップ。ちなみに、Windowsの場合は、Creative Cloudアプリをインストールしていれば「Cleative Cloud Files」というフォルダー内に.glbや.fbxファイルをコピーすれば、自動的にクラウドと同期してアイコンに緑色のチェックマークが表示され、AEROで読み込めるようになります。


左上の3Dモデルファイルをタップ。


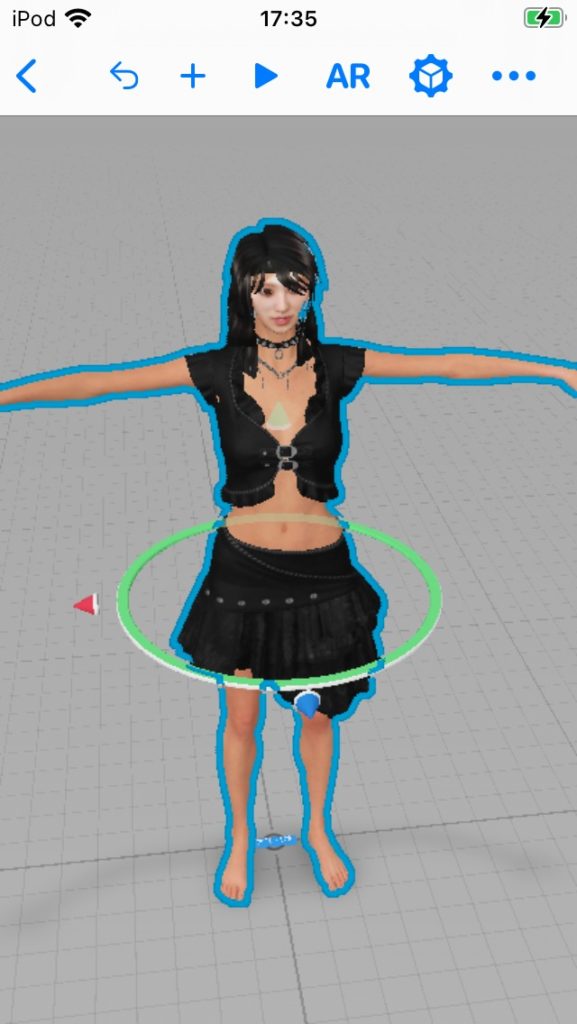
テーブル面をタップ。


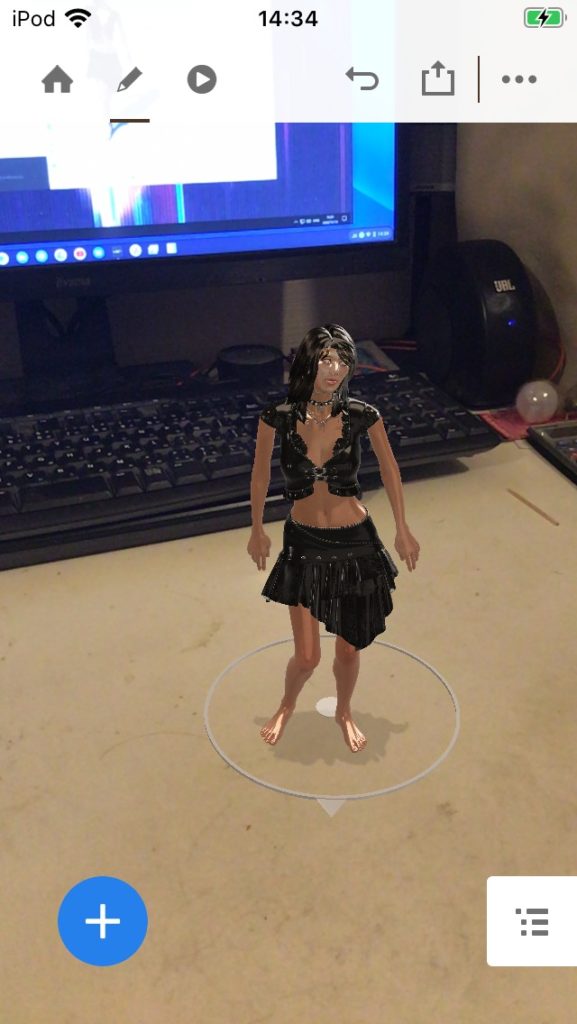
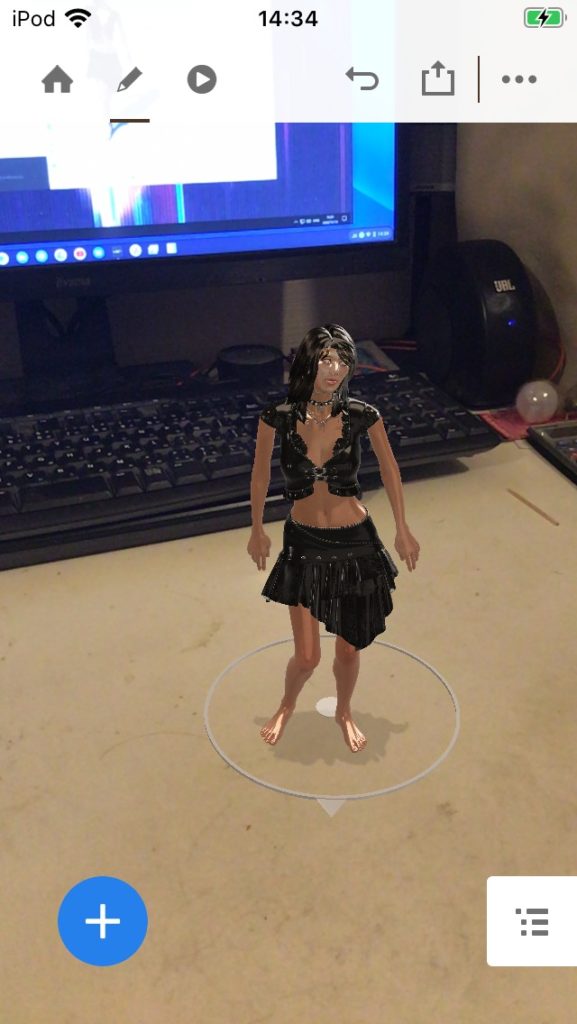
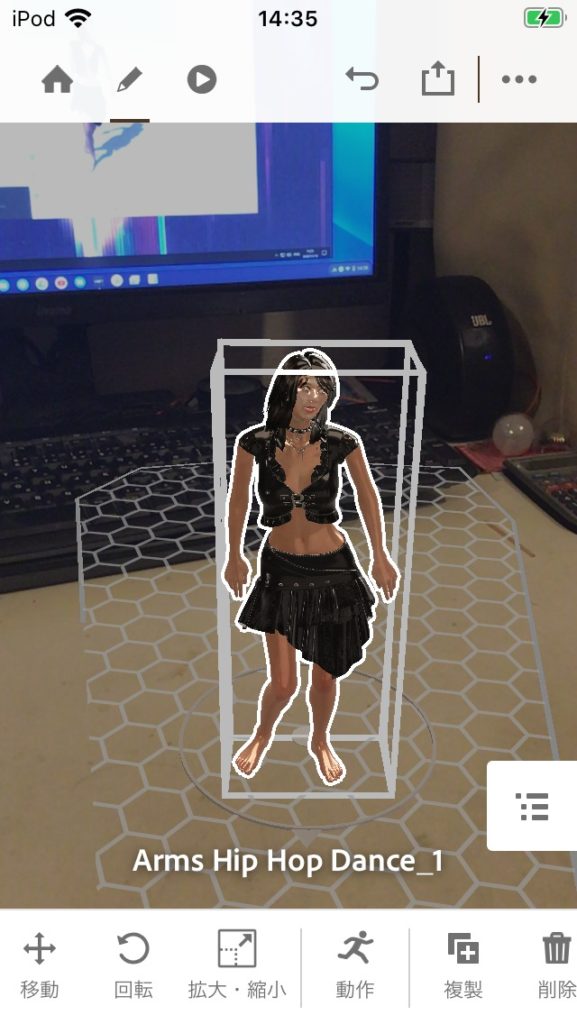
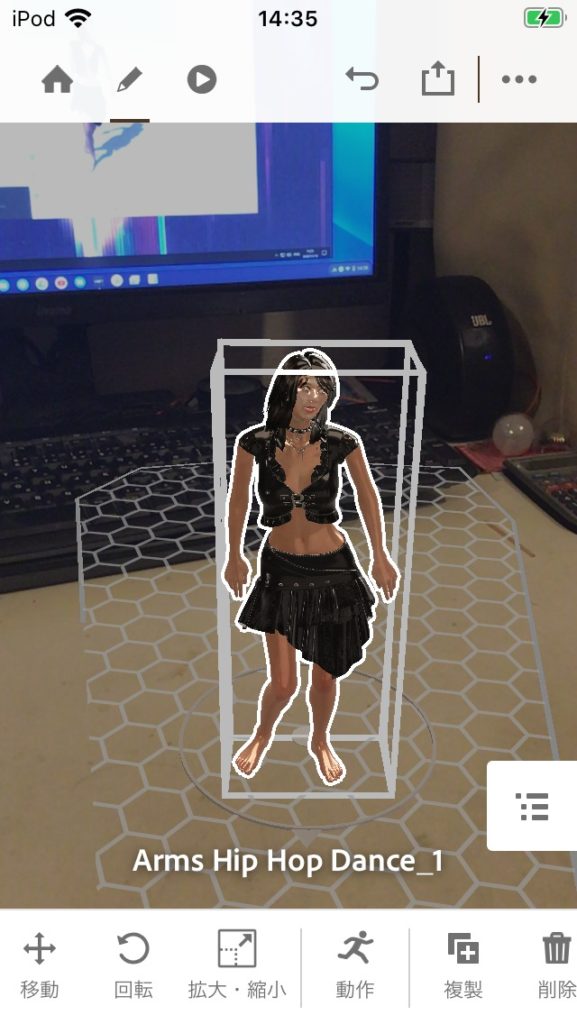
3Dモデルをタップ。


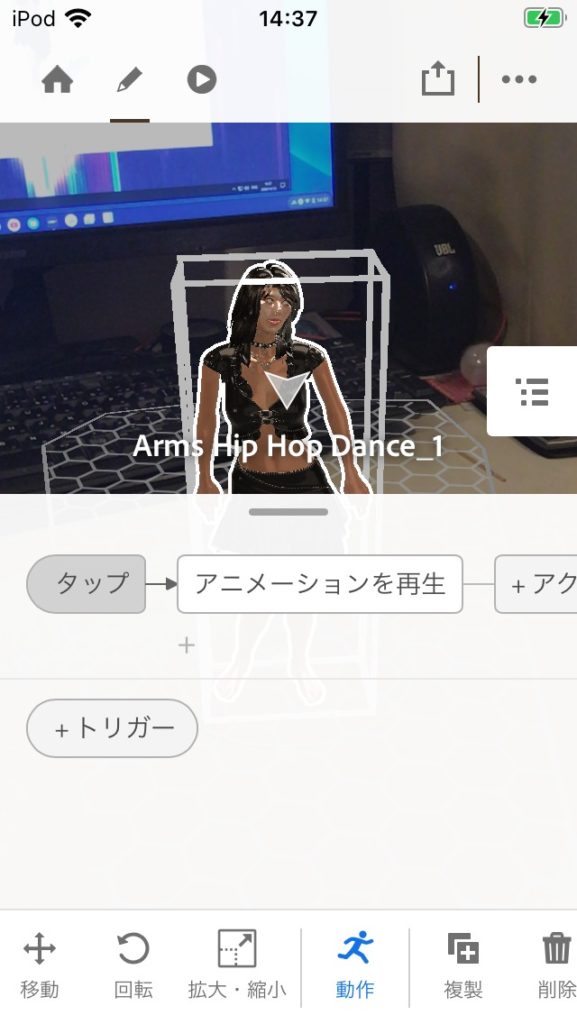
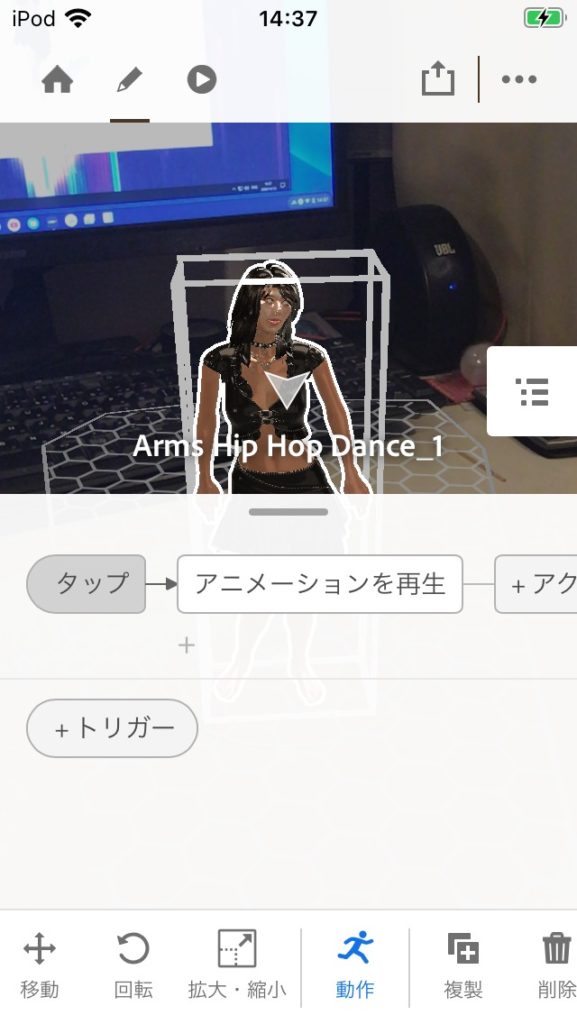
下のツールバーから「動作」をタップ。


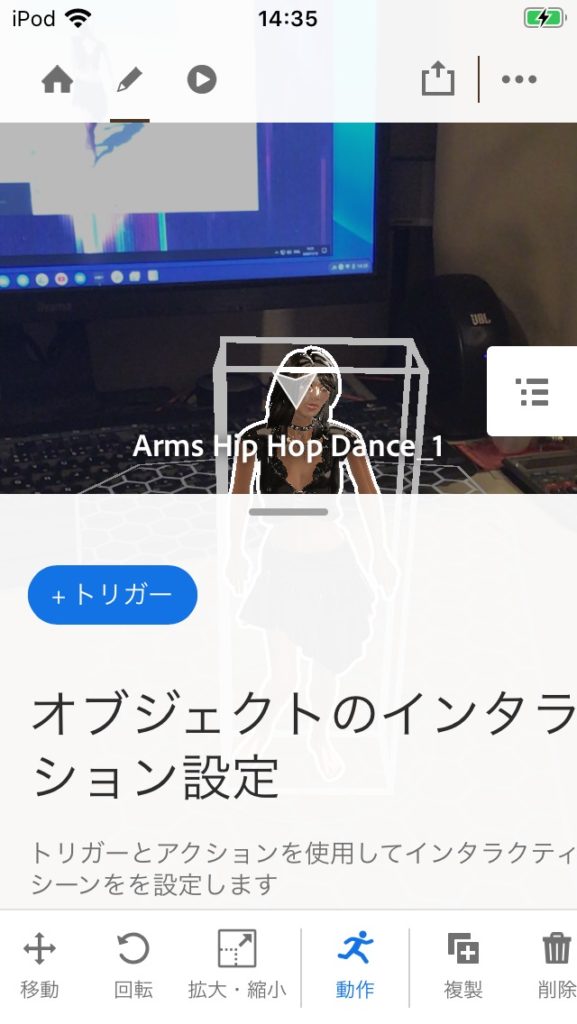
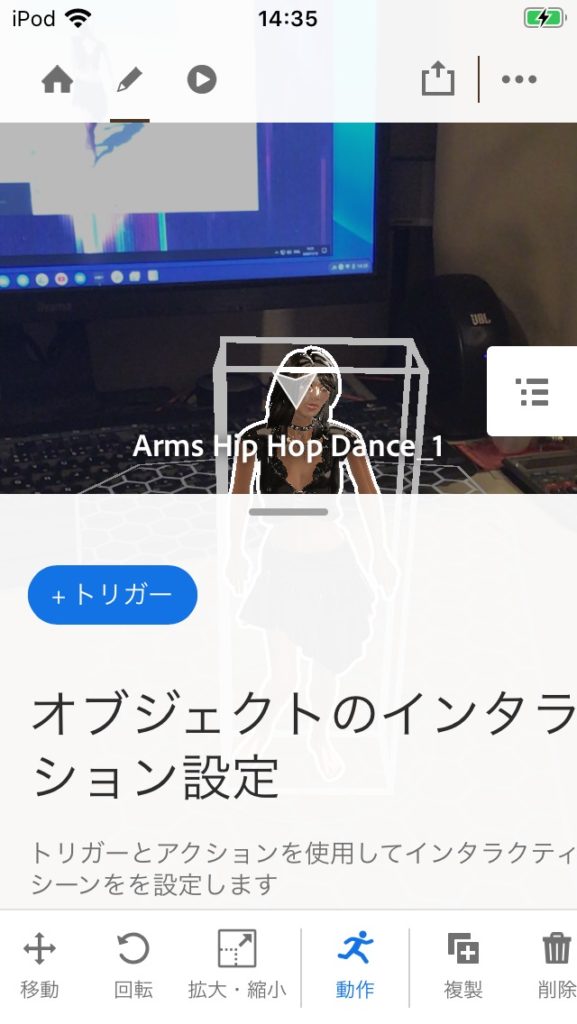
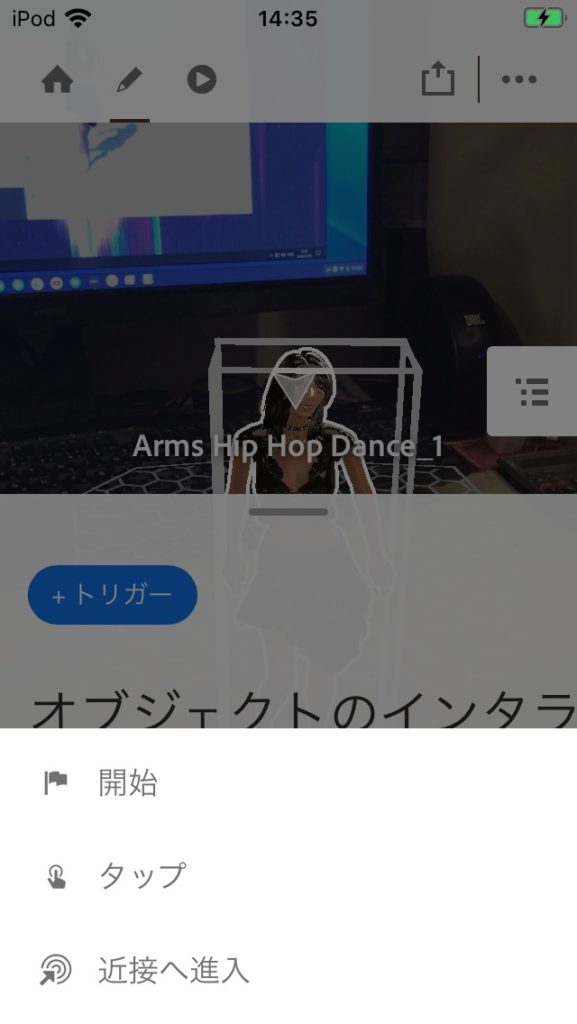
「+トリガー」をタップ。


「タップ」をタップ。3Dモデルを画面タップするユーザーアクションに対応したリアクションを指定します。


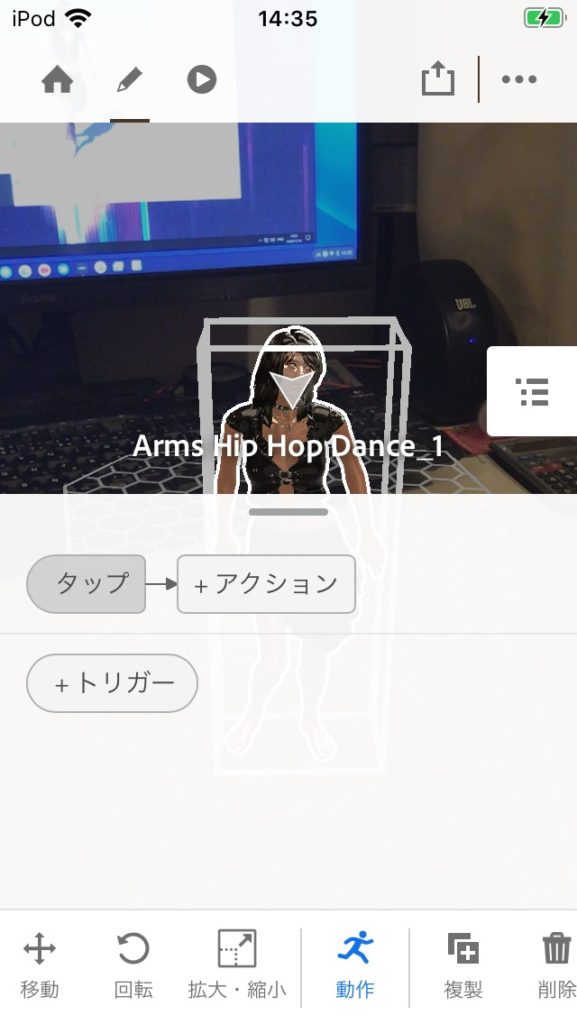
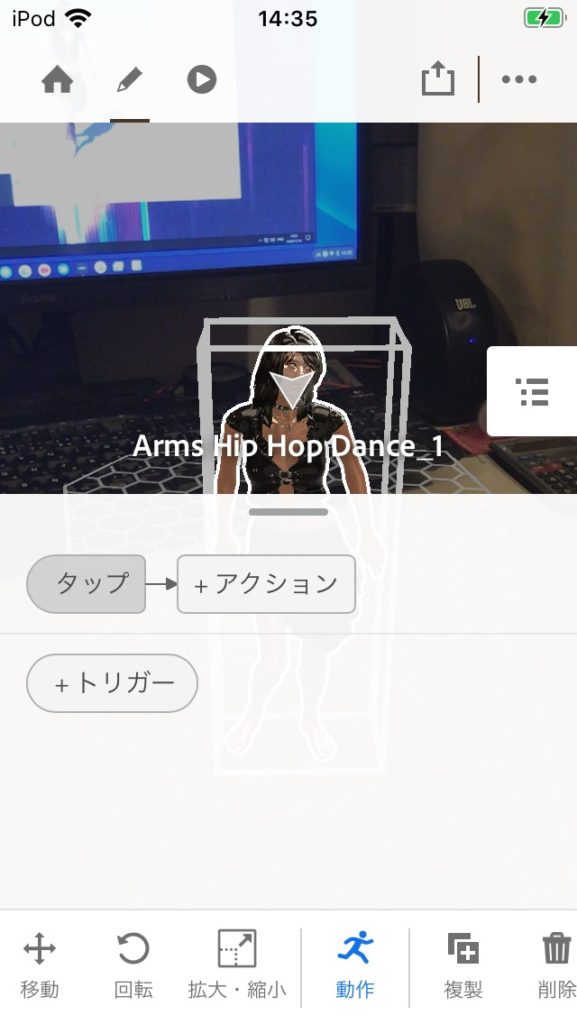
「+アクション」をタップ。


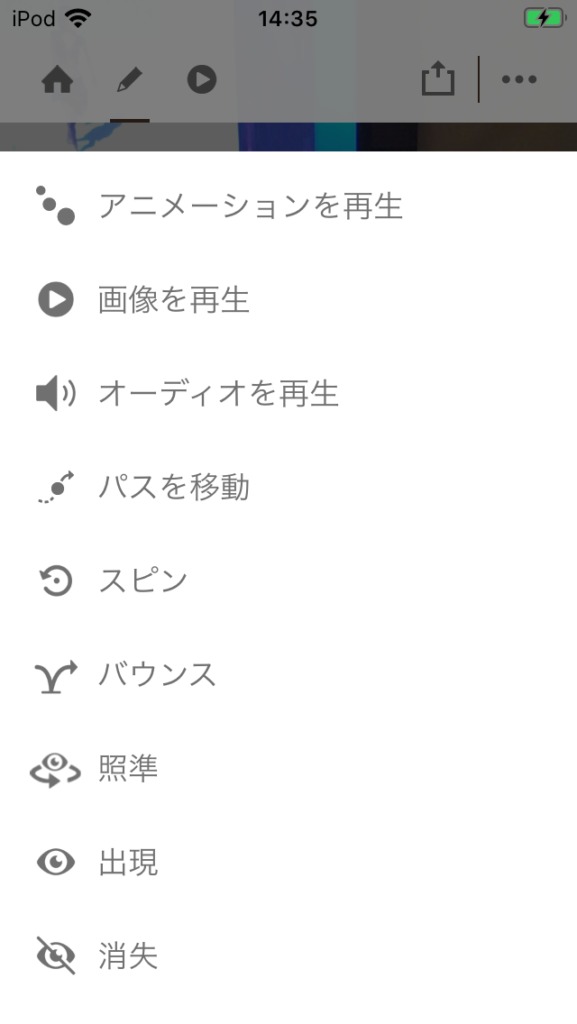
トップの「アニメーションを再生」をタップ。


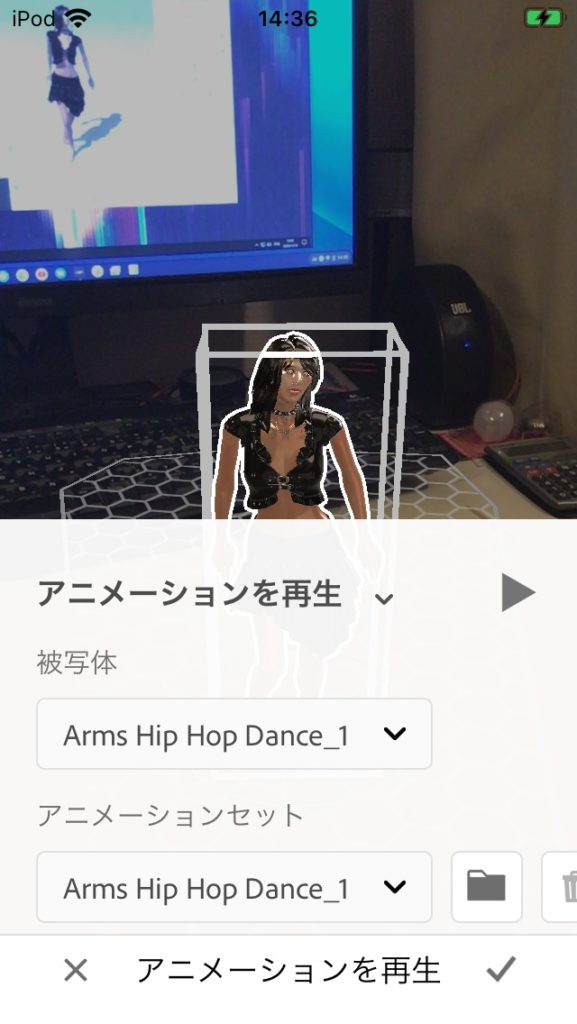
右下のチェックマークをタップ。アニメーションセットはフォルダーアイコンをタップすると他の3Dモデルファイルに設定されているものに変更することも可能です。下にスクロールするとその他の細かい設定が可能です。


パネルトップを下にスワイプしてパネルを閉じます。


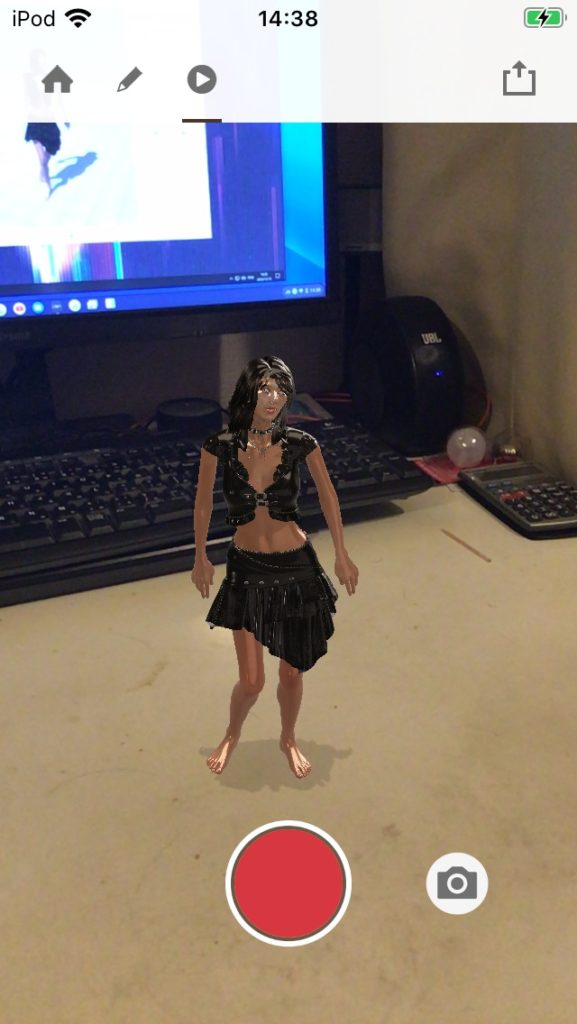
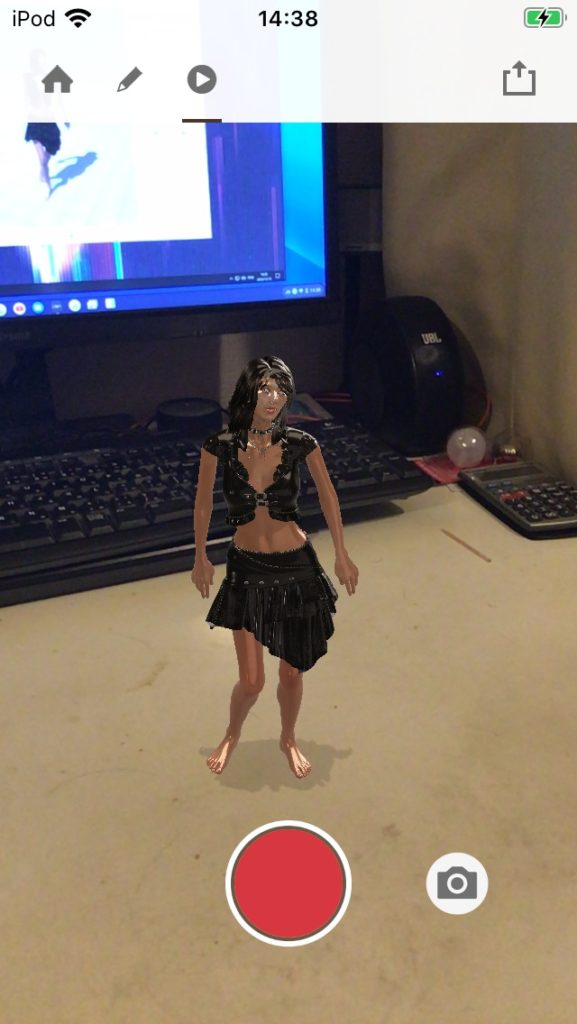
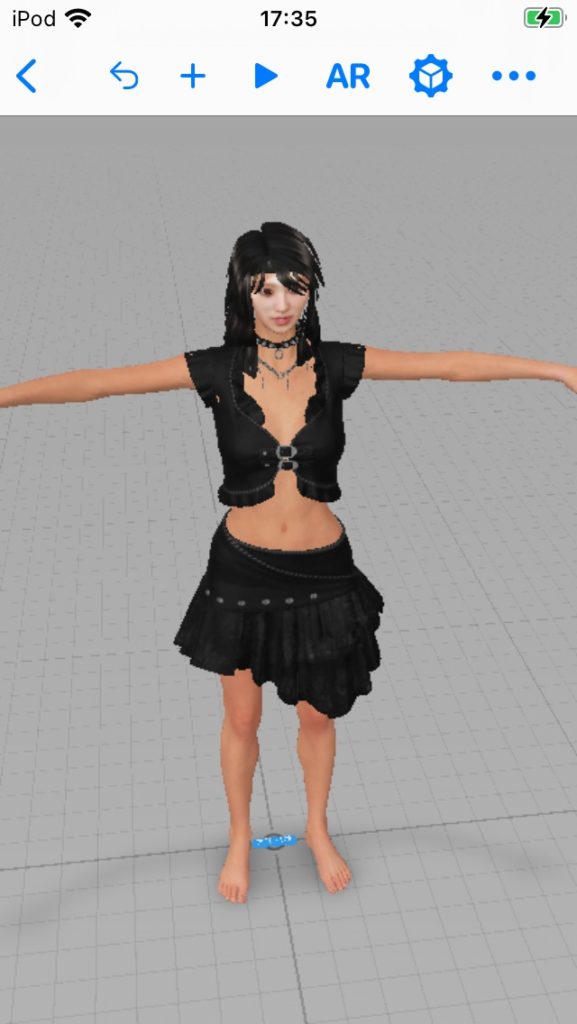
トップのプレイボタンアイコンをタップ。


下の赤い丸ボタンを長押しすると押している間の画面を録画できます。カメラロールに.mp4形式で保存されるので「写真」アプリで再生して確認ができます。
3Dモデルをタップするとダンスを開始します。
録画した映像は、iOS上では音声も再生できましたが、iOS上からYouTubeにアップロードすると音声がカットされていました。結果は記事の冒頭の「YouTubeでAEROとReality Composerの結果を紹介」の章で紹介しているYouTube動画を参考にしてください。
現状では、今回の目的ではAEROアプリは使えないと感じました。
Reality Composerで3DアイドルモデルのARを制作する
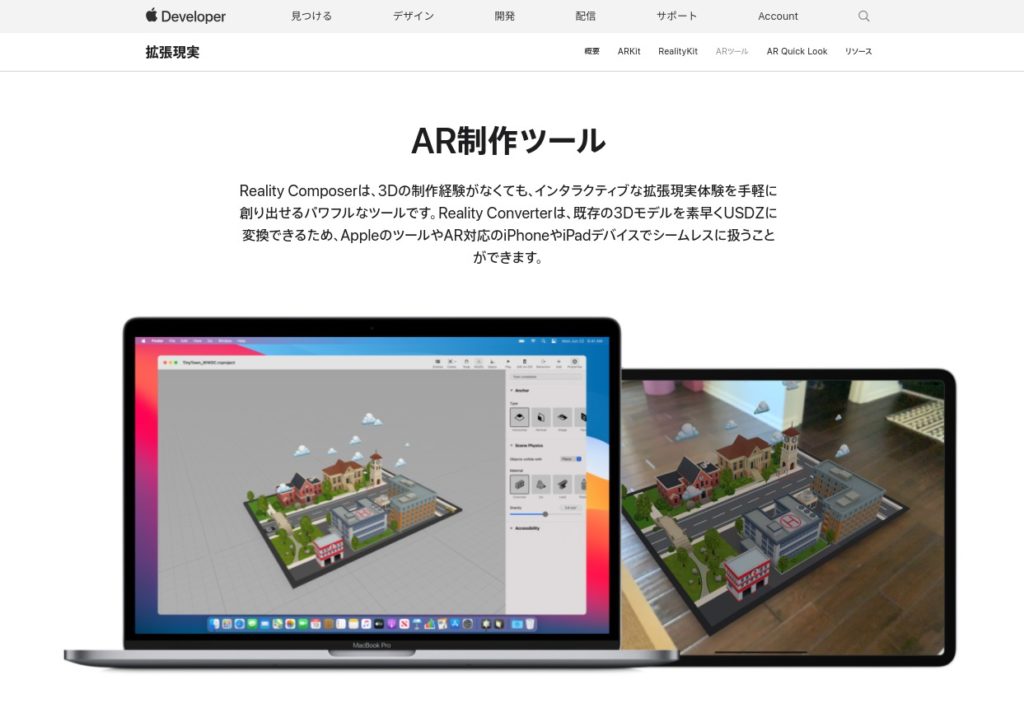
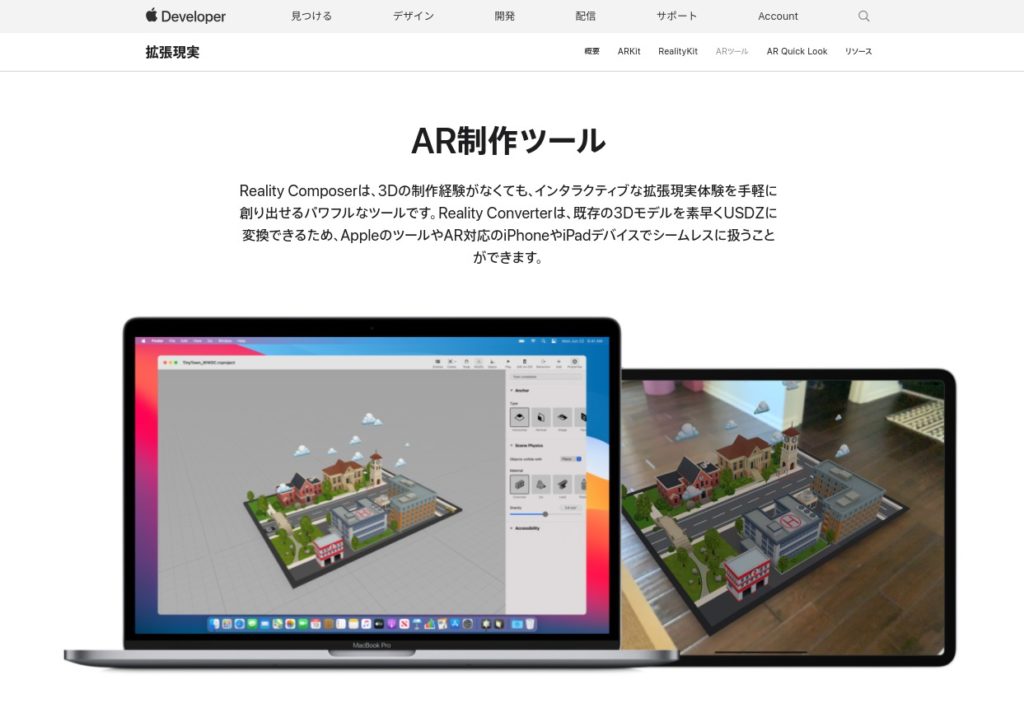
ARツール公式サイト
Reality Composerを含むAppleのARツール群については以下のサイトを参考にしてください。
ARツール – 拡張現実 >>> Apple Developerサイトへ






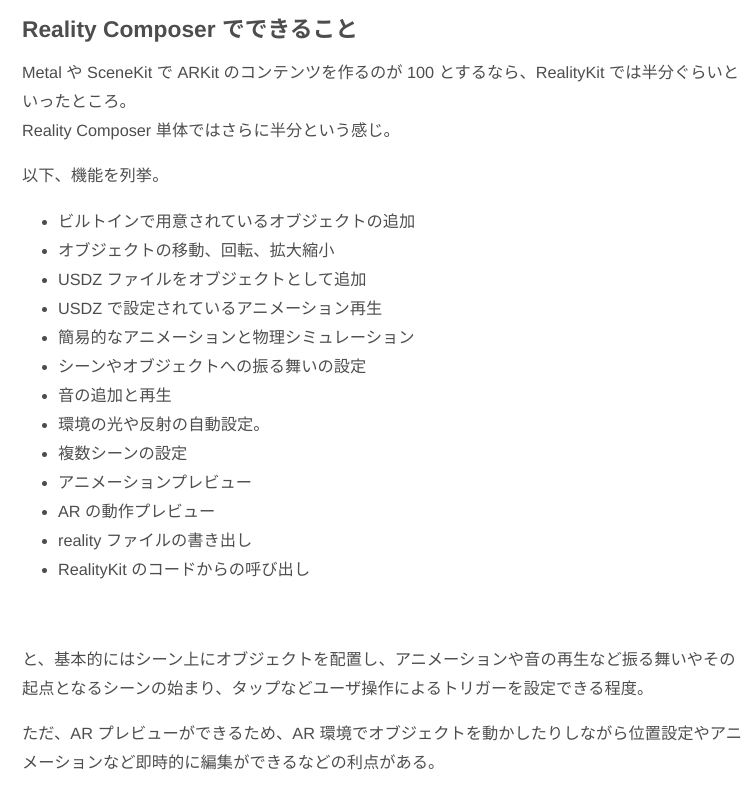
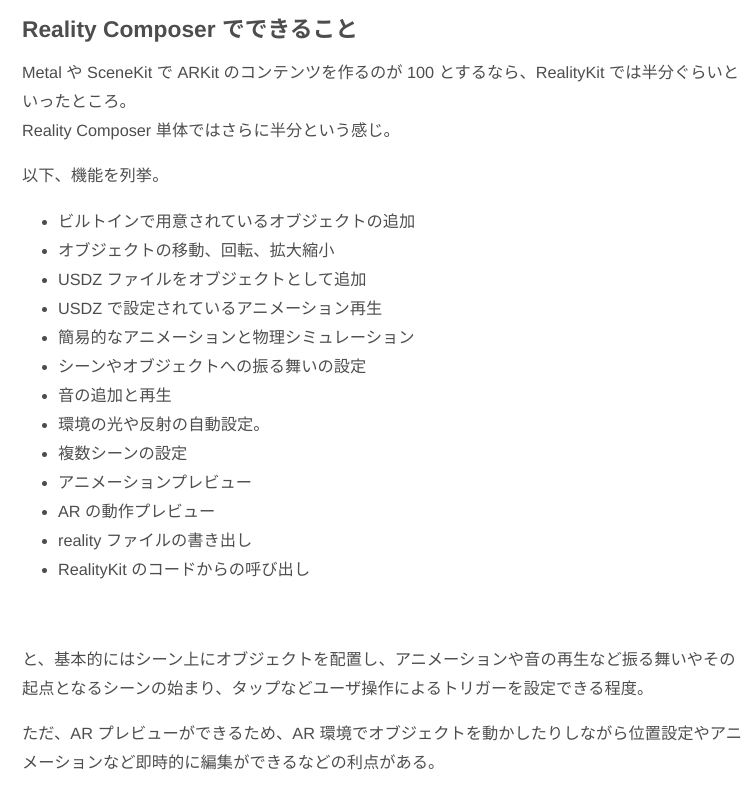
Reality Composerは、AppleのmacOSとiOS/iPadOSのARツールの一部として提供されているので、プロやマニアックな使い方に向いていると思います。それだけ使い方のハードルはAEROと比べると高いですが、使った結果を考えると現状ではReality Composerを使うことをオススメします。
参考記事
以下の記事を参考にしました。
iPhone と Reality Composer で始める簡単 AR その1 – 概要編 >>> Apple Engineブログへ


USDZファイルをダウンロードする
AEROでは.glb(glTF)形式の3Dモデルファイルを読み込みますが、Reality Composerは.usdz形式です。私の場合はUSDZは3DCG Webアプリ「Vectary」の有料版やSketchfabを使っています。Vectaryについては以下の記事を参考にしてください。
ChromebookでAR?オンライン3DCGアプリ「Vectary」でWebARを試してみた?!>>> Chrome VRブログへ
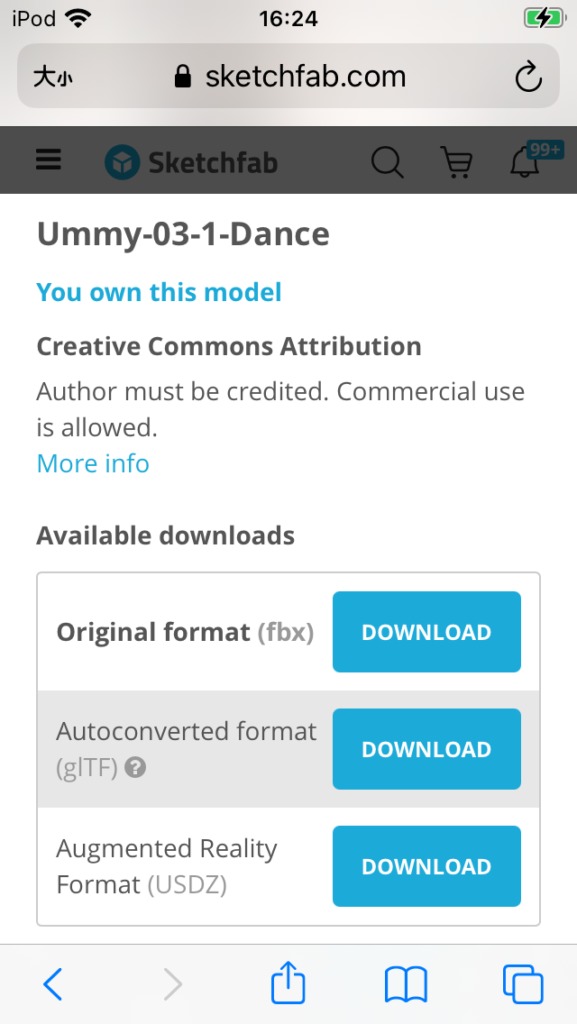
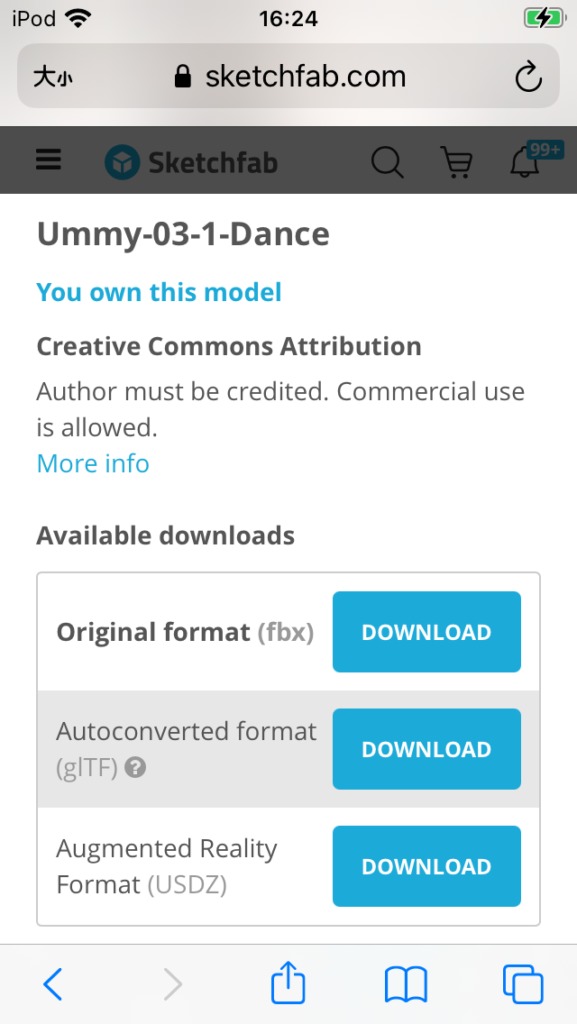
今回は、3DアイドルモデルをアップロードしているSketchfabサイトからUSDZ形式を選んでダウンロードした3Dモデルファイルを使いました。この3Dモデルは無料でダウンロードができるので自由にお使いください。
iOS上ではUSDZファイルをダウンロードできませんでしたが、SafariでSketchfabサイトに行ってUSDZファイルをダウンロード操作することで、iOS標準のARビュアーによる3DアイドルモデルのAR表示を確認できました。


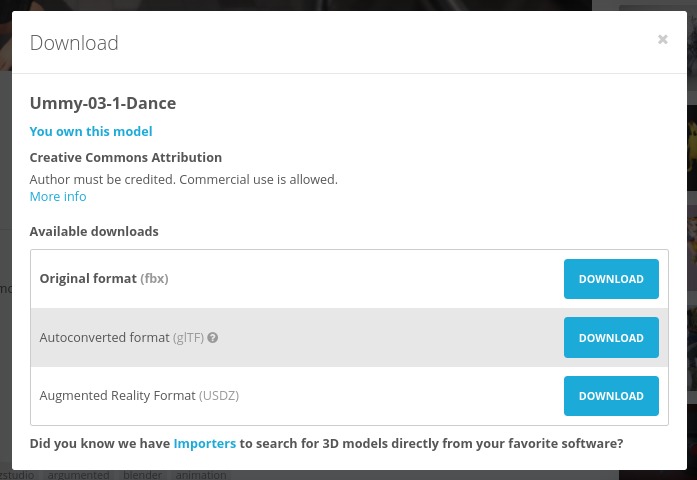
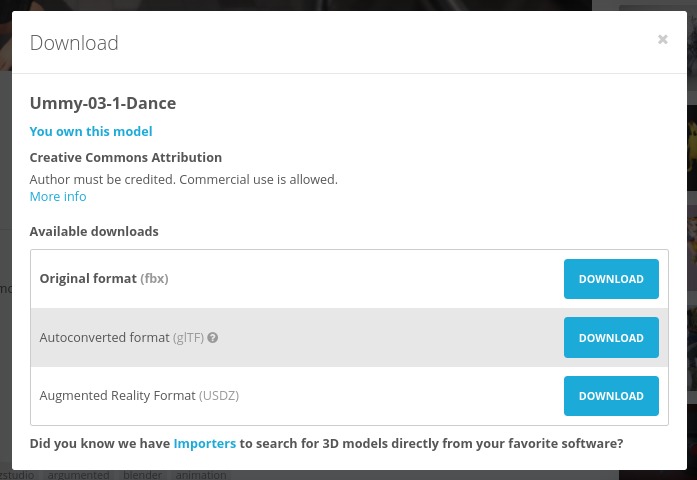
「Download 3D Model」をタップ。


一番下のUSDZの「DOWNLOAD」をタップ。


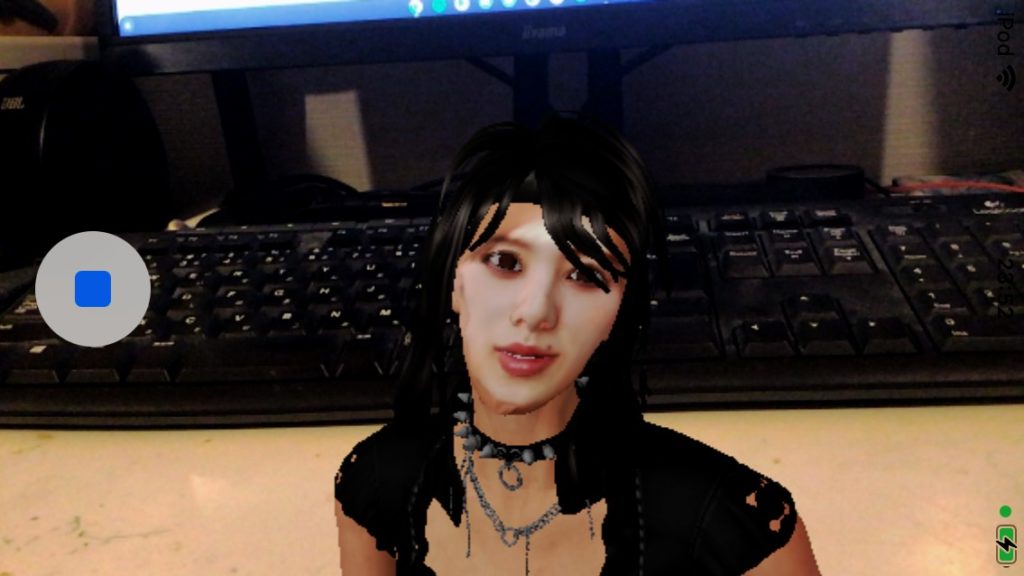
右上の立方体アイコンをタップ。


画面をタップすると赤い丸の録画ボタンが現れるので、長押ししている間の映像が録画できます。.mp4形式でカメラロールに保存されiCloudに同期されるので、ブラウザーなどからiCloudにログインして「写真」を開けばダウンロードできます。
以下はその動画をYouTubeにアップロードした映像です。
AEROのような白目やテカテカは起こらず、マテリアルがほぼ完全に表現できていることが確認できました。
Chromebook(Chrome OS)のChromeブラウザーでSketchfabサイトの3Dアイドルモデルを開いてUSDZ形式の3Dモデルファイルをダウンロードしました。


Reality ComposerアプリをインストールしUSDZファイルを読み込む
以下のサイトを参考にしてください。
Reality Composer >>> App Storeプレビューへ


★ 2020年11月時点でiOS14.1以上が必要条件ですので、iPhone6s以降の機種になります。私はiPod touch 7を使いました。
Reality ComposerアプリをインストールするとiCloudドライブに「Reality Composer」フォルダーができるので、PCからこのフォルダーにUSDZファイルをアップロードすればReality Composerアプリで読み込めます。




Reality Composerアプリを開きます。


右上の「+」をタップ。


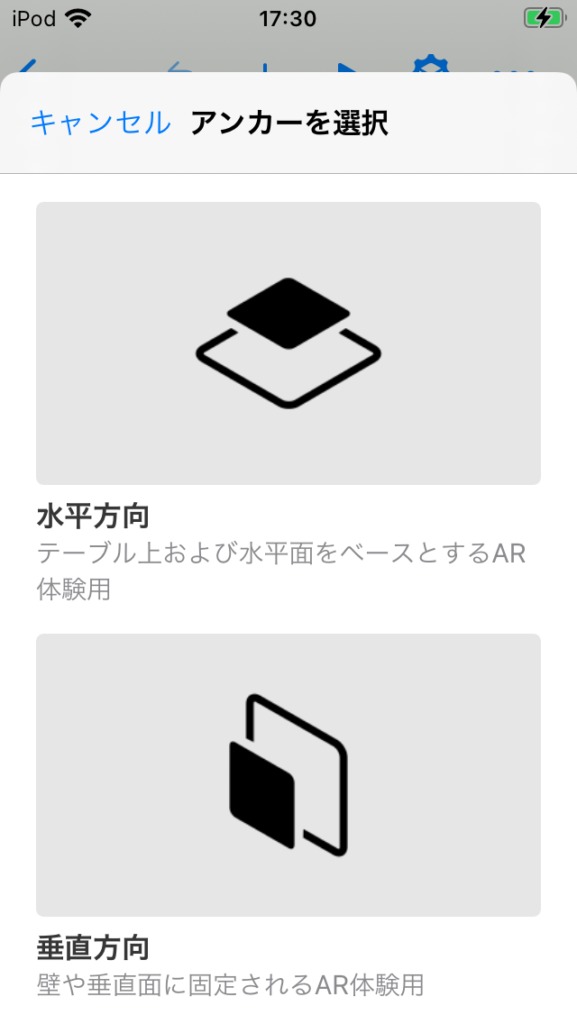
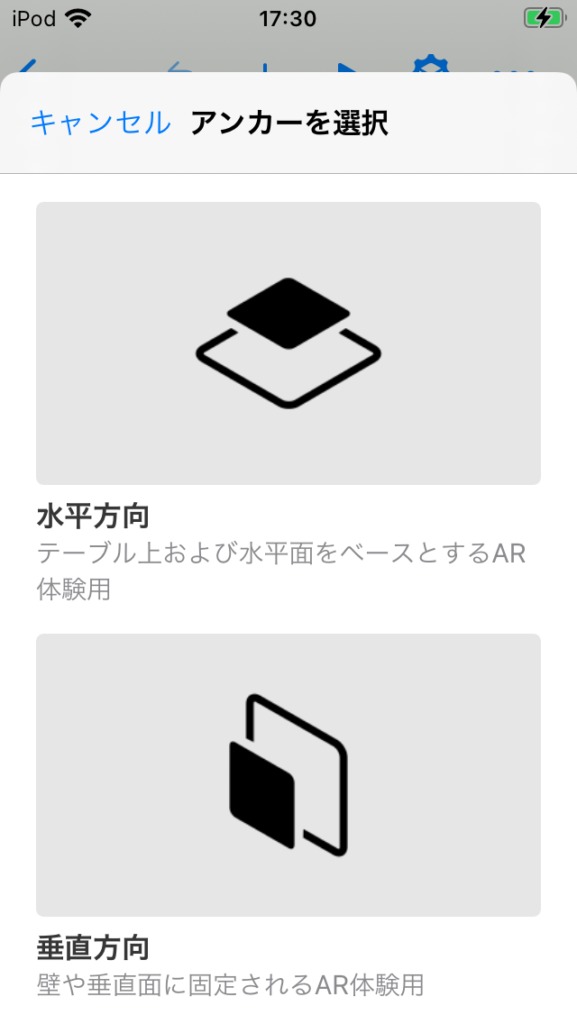
アンカーはトップの「水平方向」をタップ。


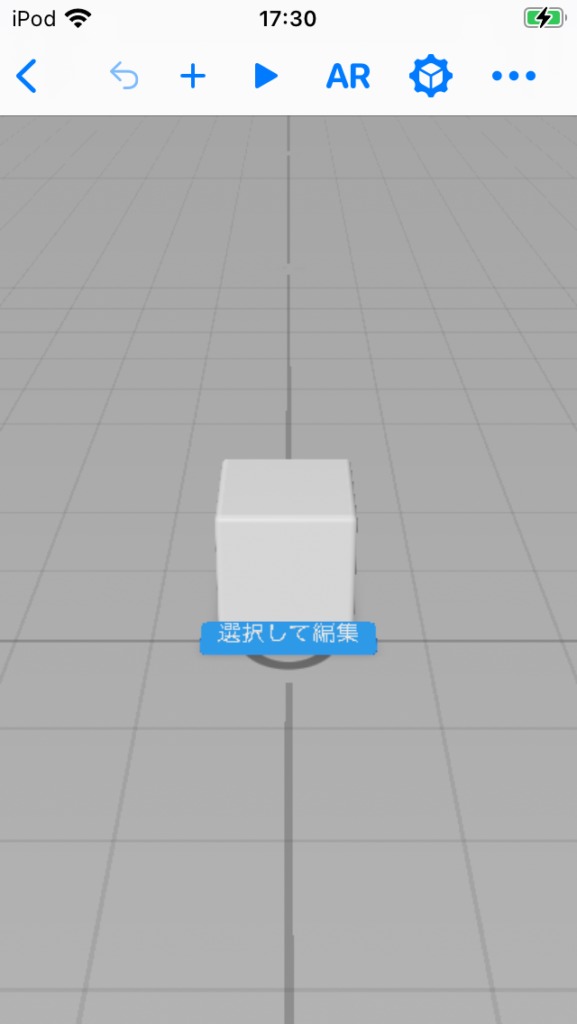
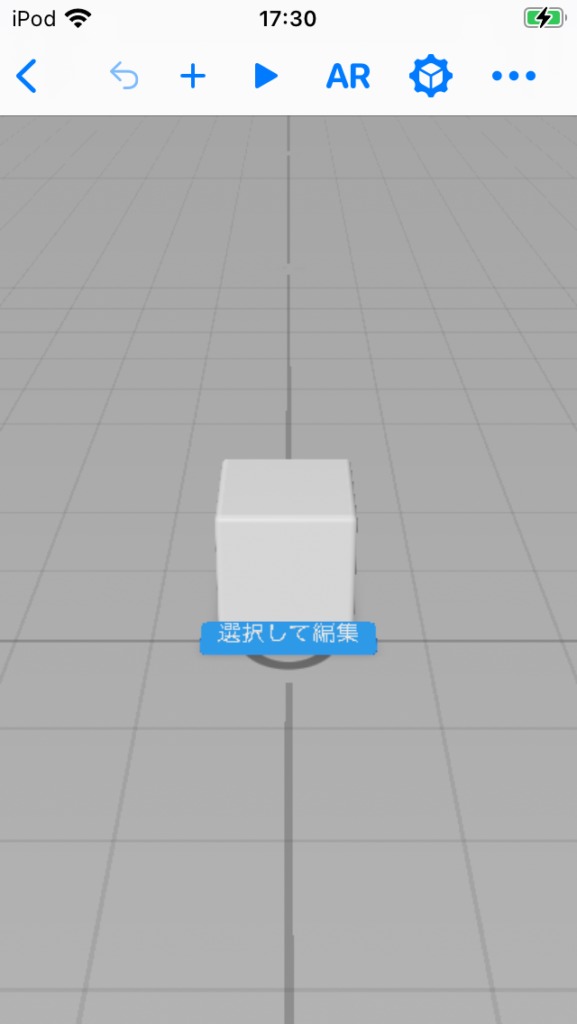
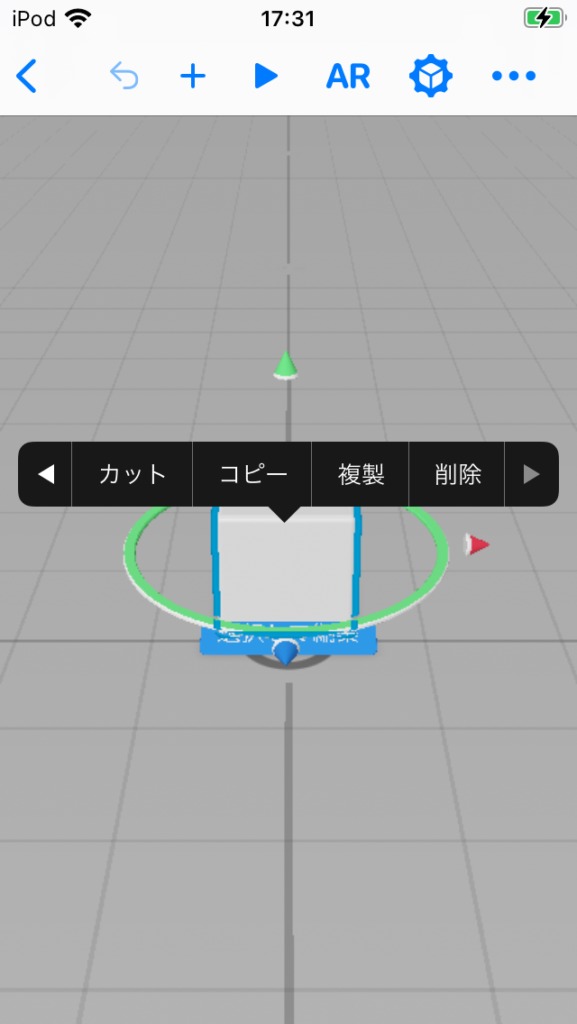
ボックスをタップして選択し、長押ししてメニューを表示して削除します。




トップのツールバーから「+」をタップ。


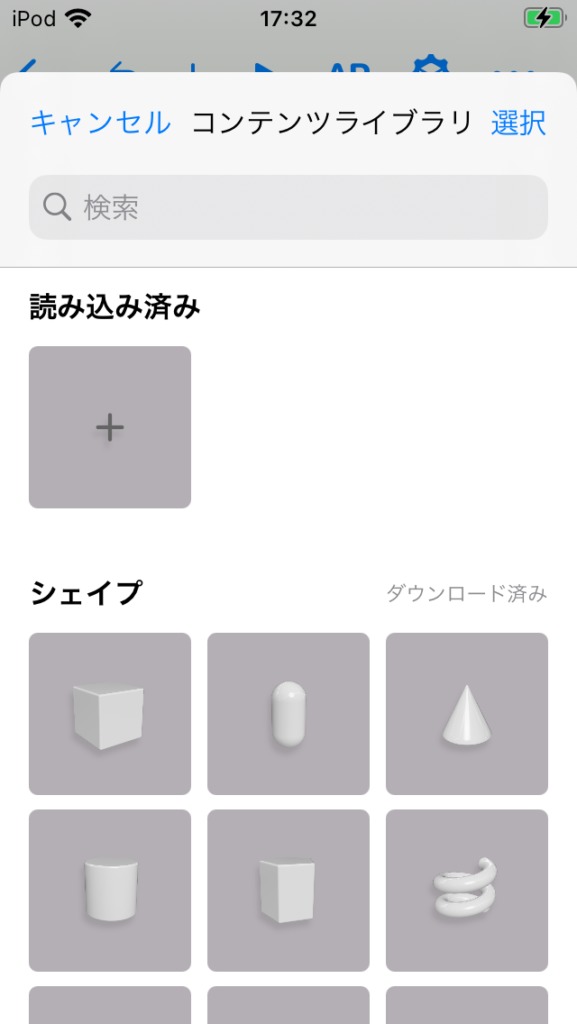
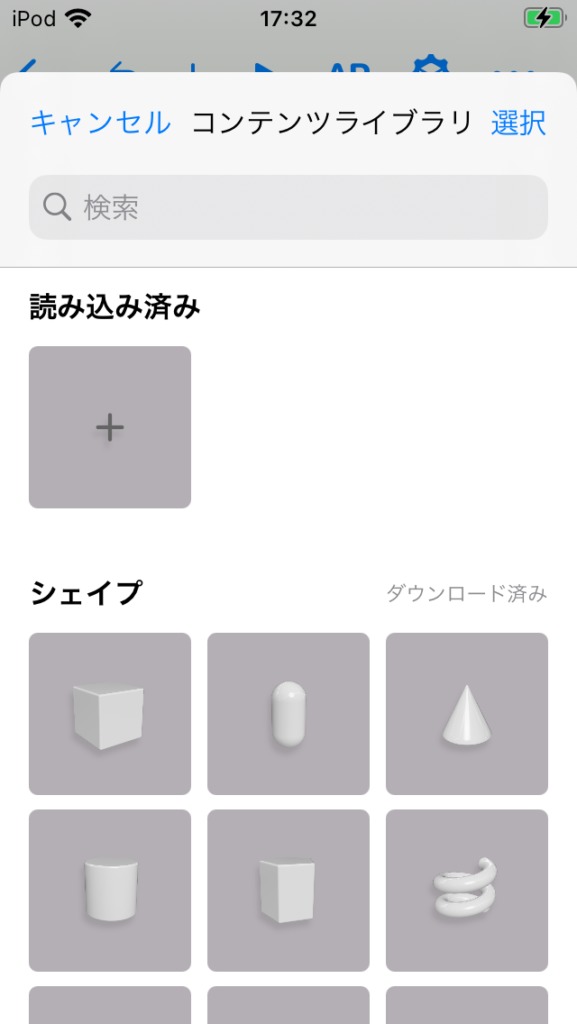
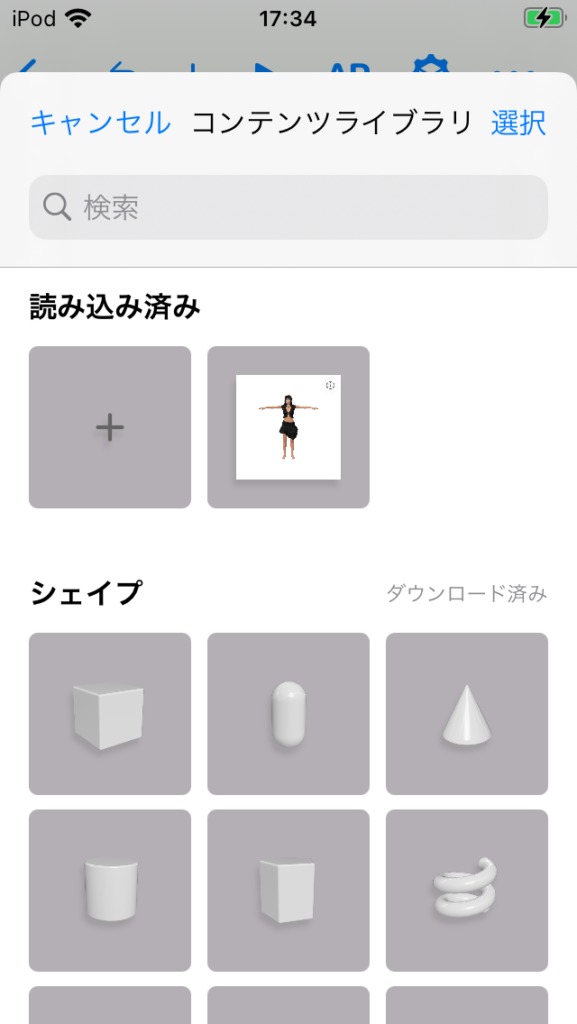
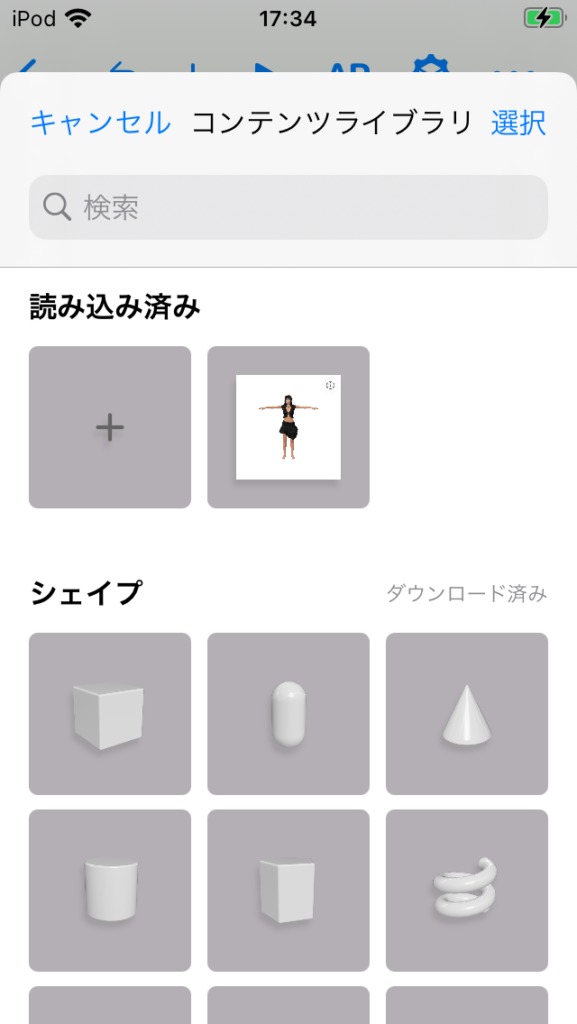
「読み込み済み」の「+」をタップ。


下の右にある「ブラウズ」をタップ。


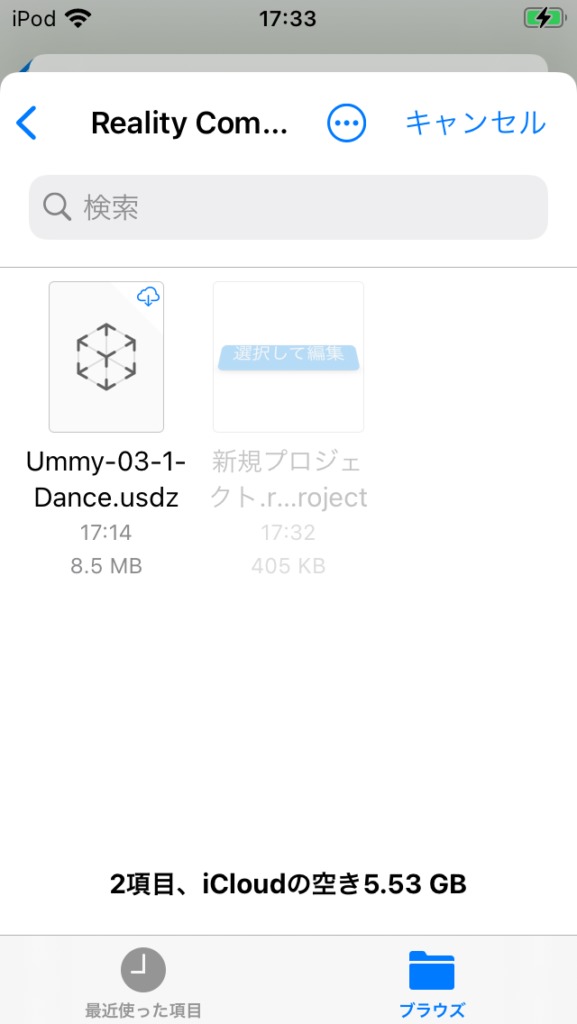
「Reality Composer」フォルダーをタップ。


「Ummy-03-1-Dance.usdz」ファイルをタップ。


「読み込み済み」の3Dモデルをタップ。


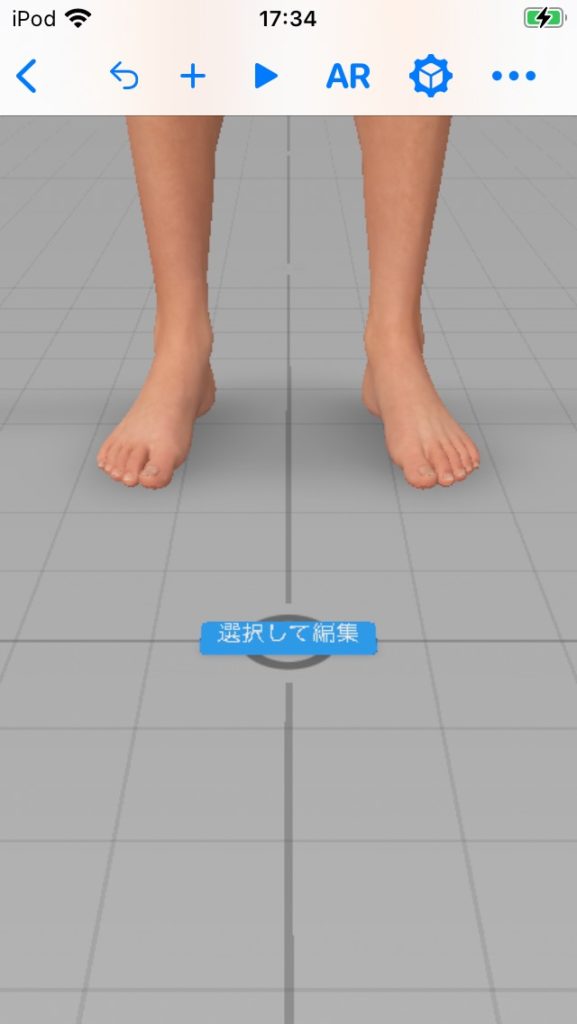
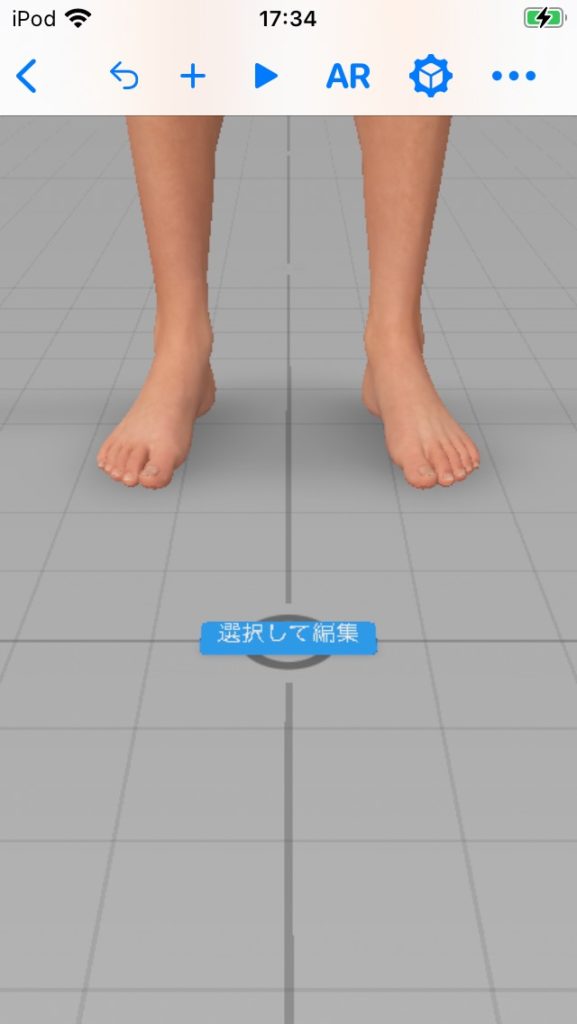
3Dモデルの一部(足)をタップ後に、2本指で画面をピンチして3Dモデルを縮小し中央に移動します。


3Dモデル以外の場所をタップして選択を解除します。


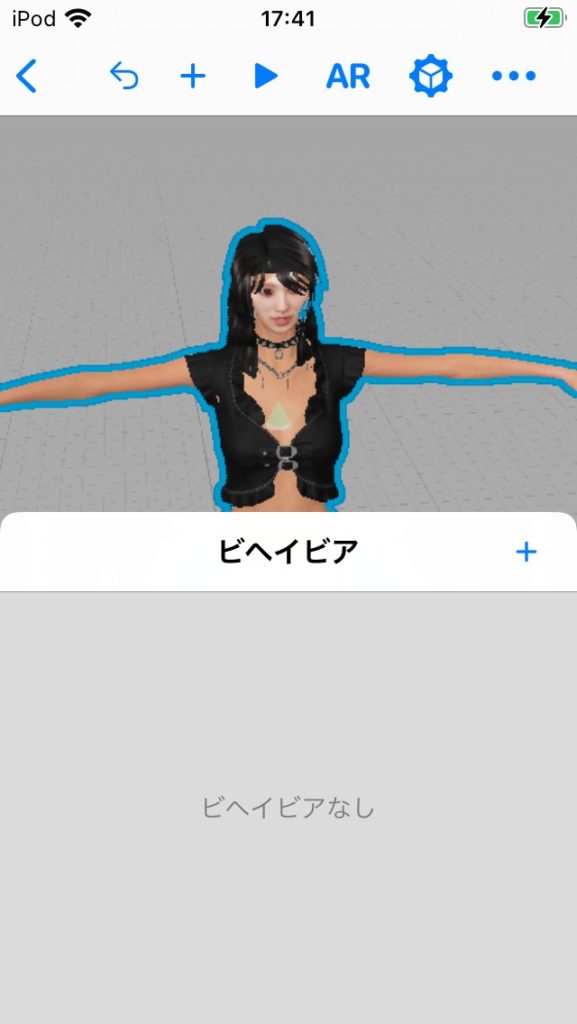
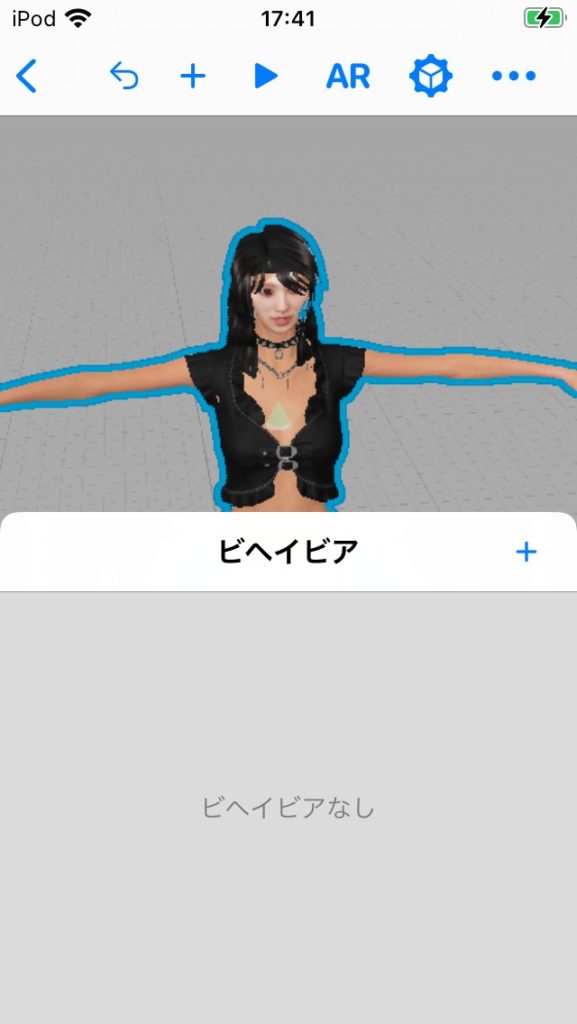
ユーザーアクションに3Dモデルのリアクションを設定する
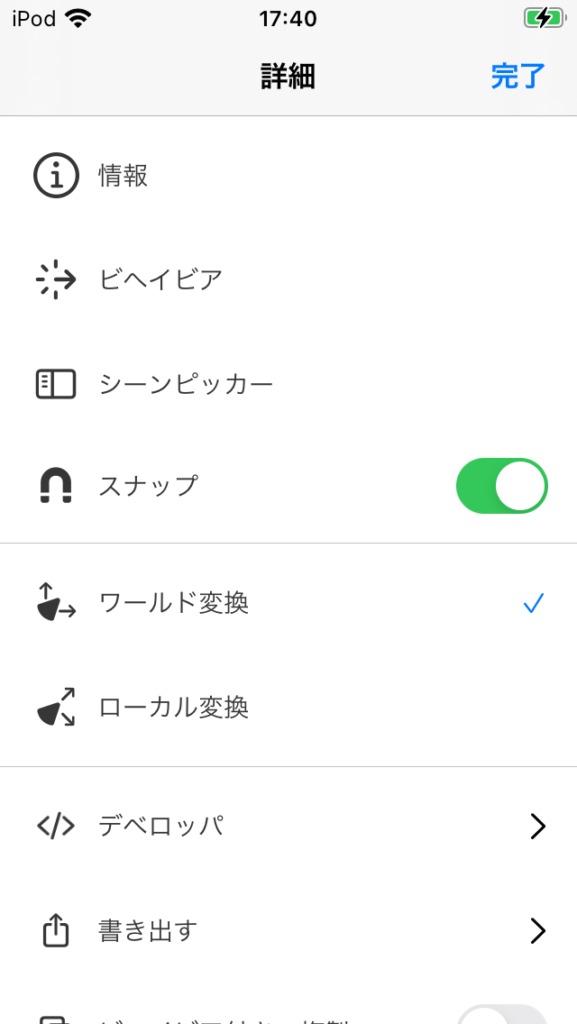
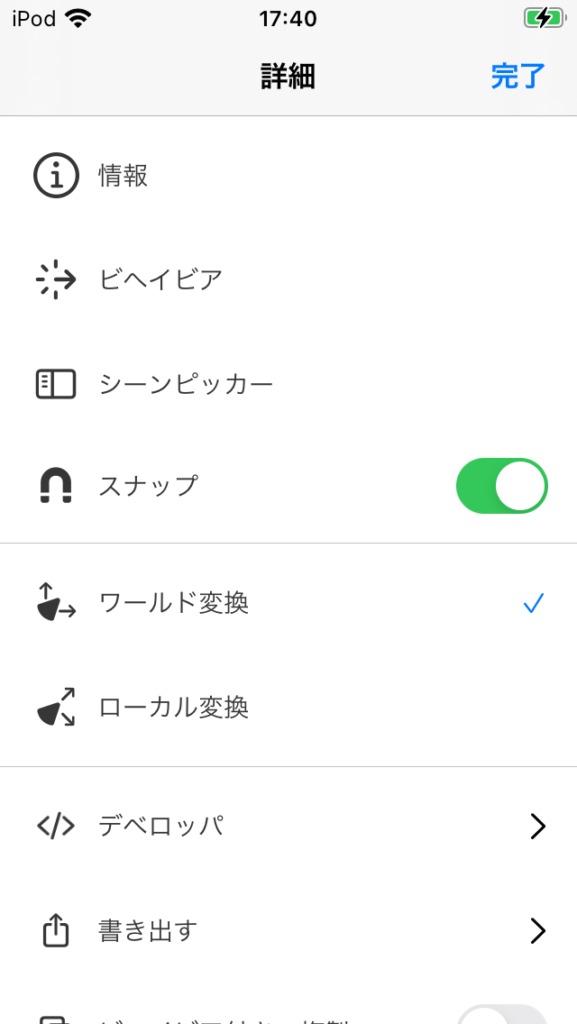
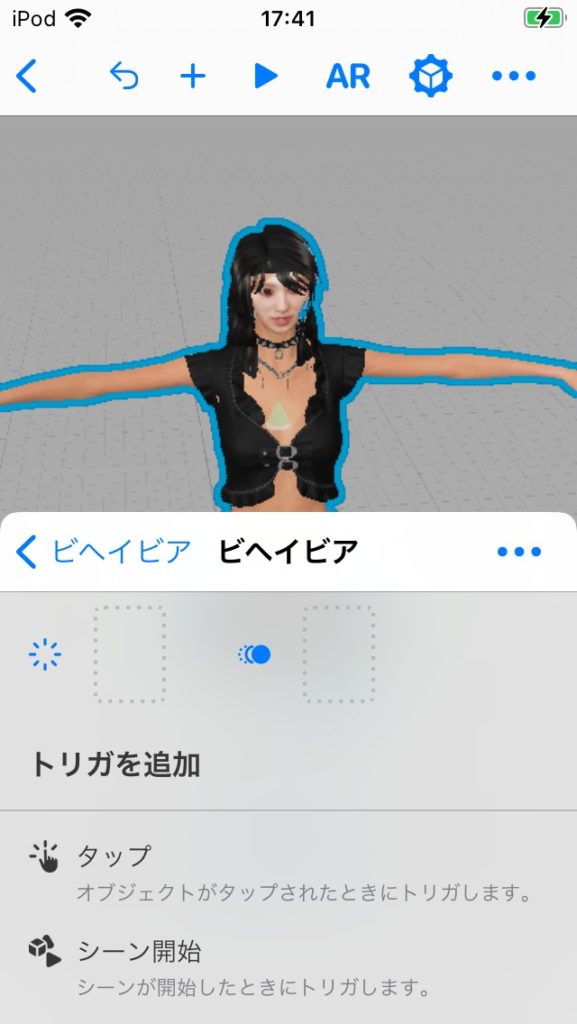
右上のスリードットをタップ。


メニューの上から2番目の「ビヘイビア」をタップ。


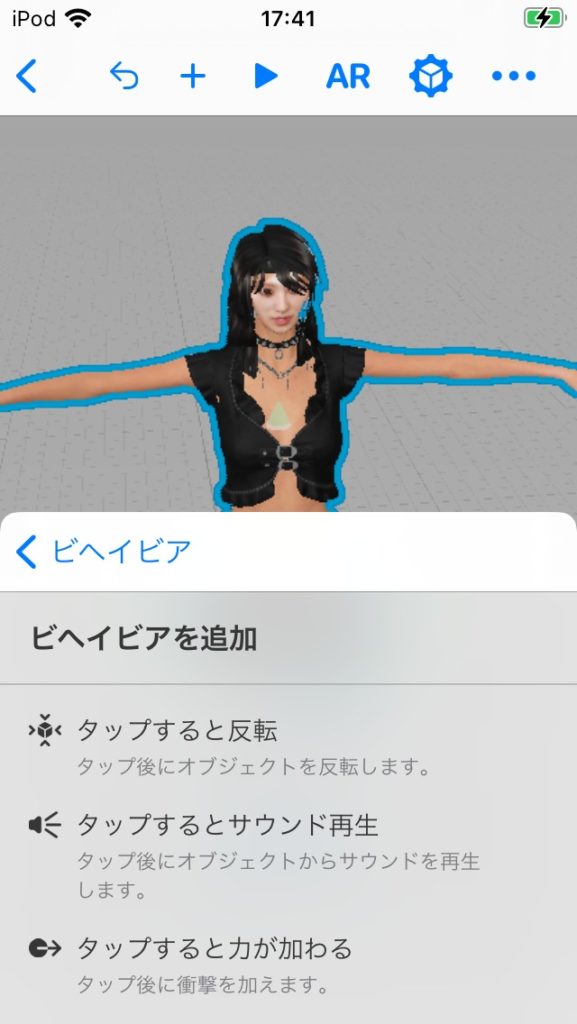
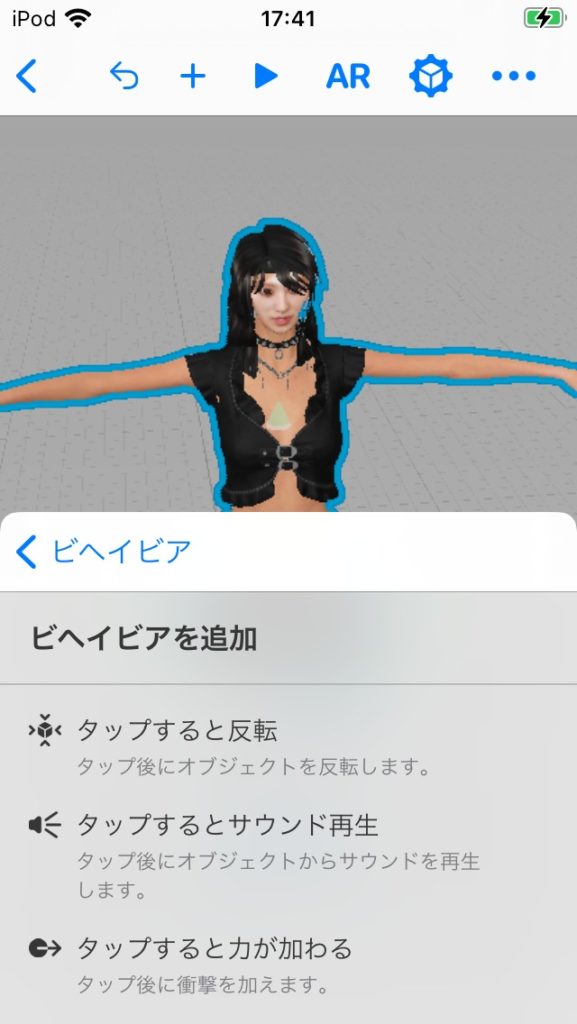
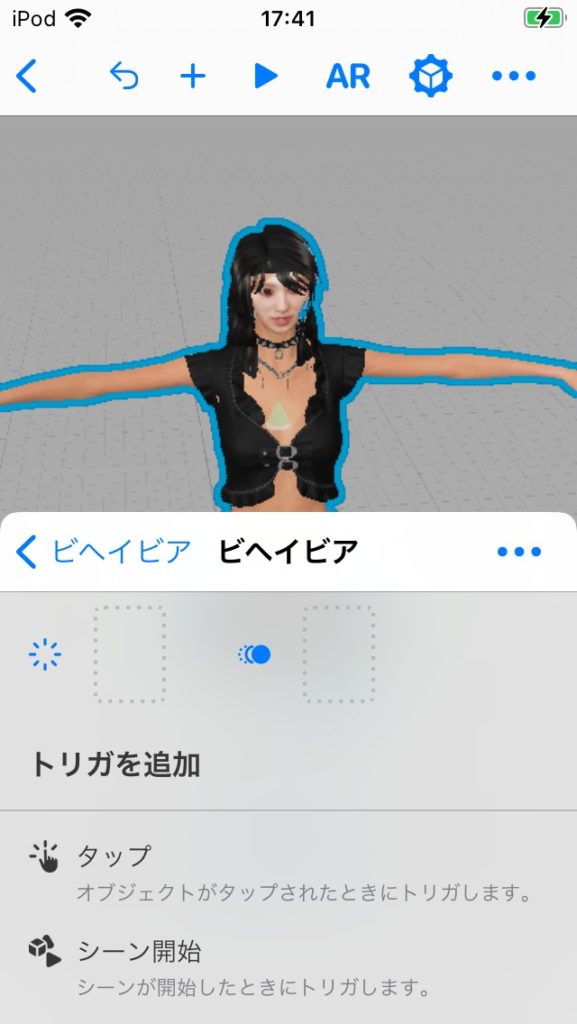
右上の「+」をタップ。


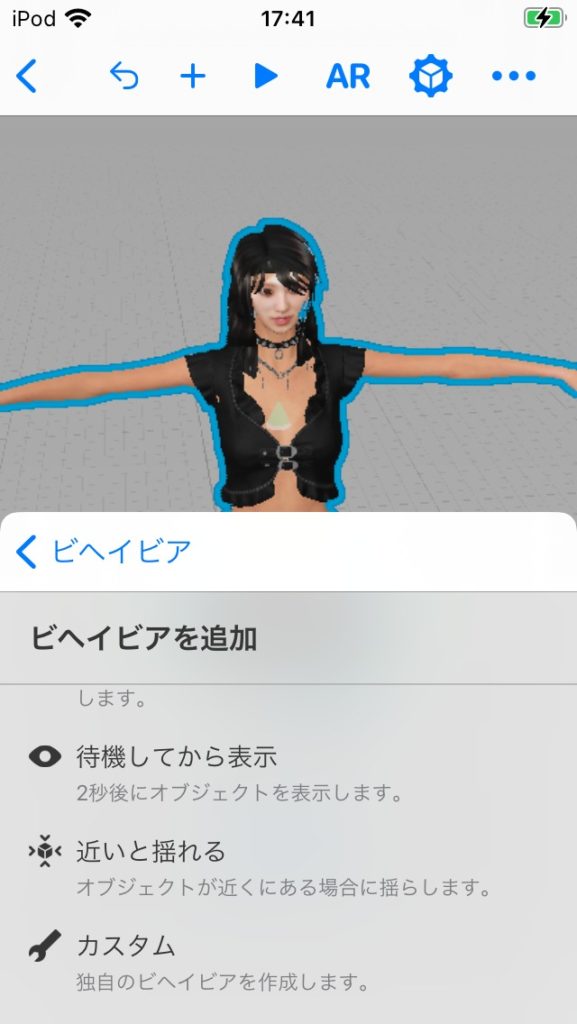
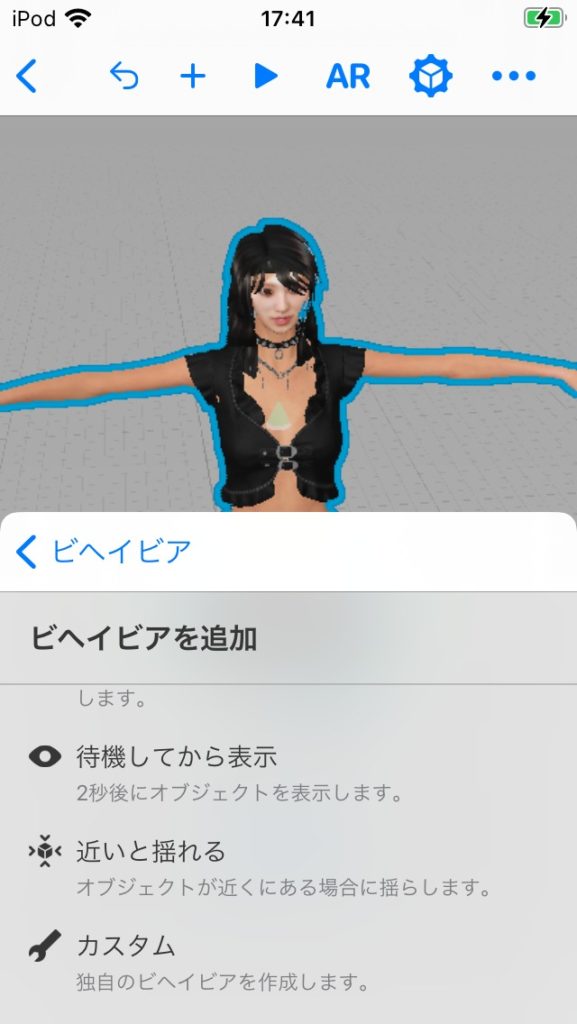
下までスクロール。


一番下の「カスタム」をタップ。


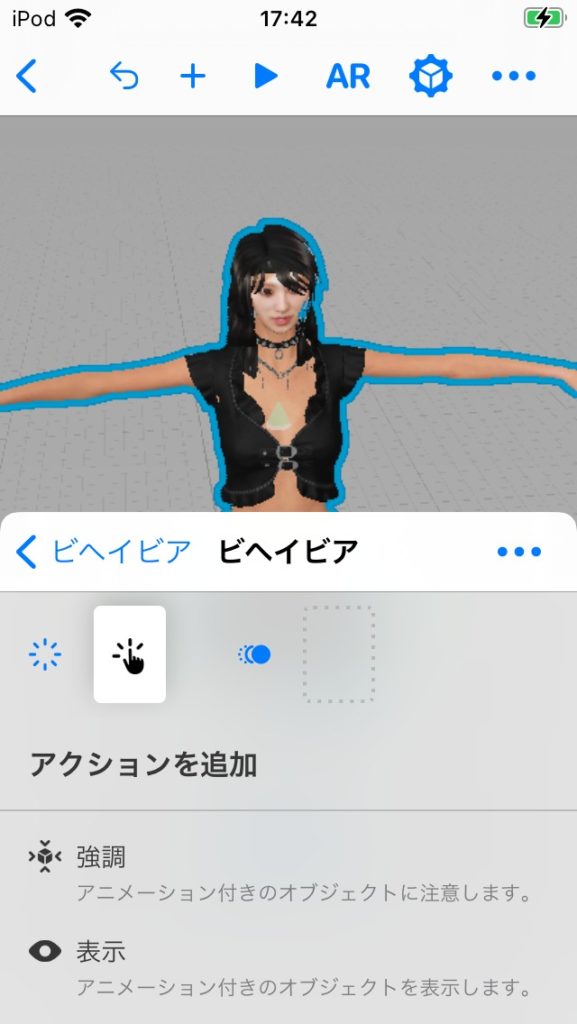
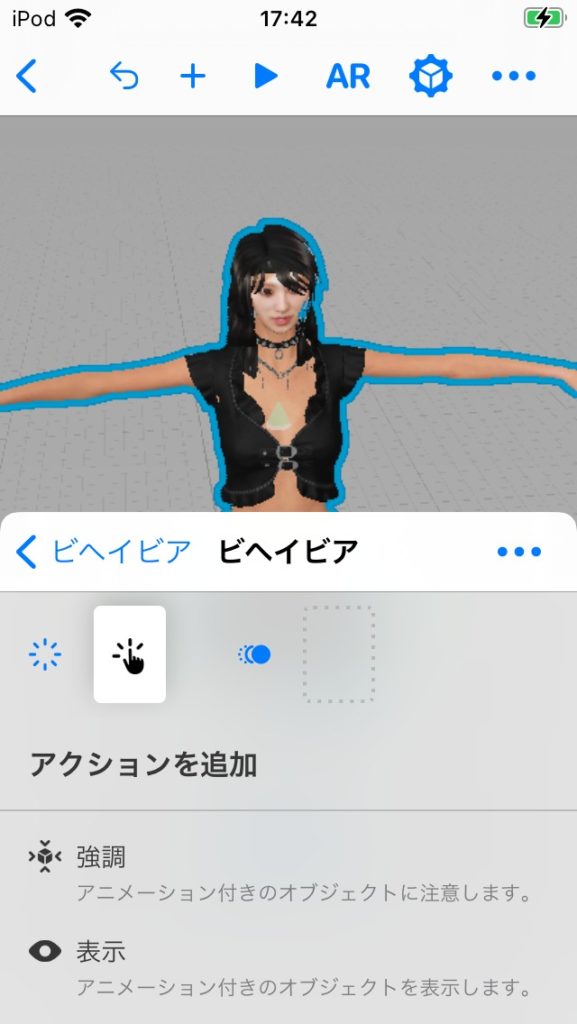
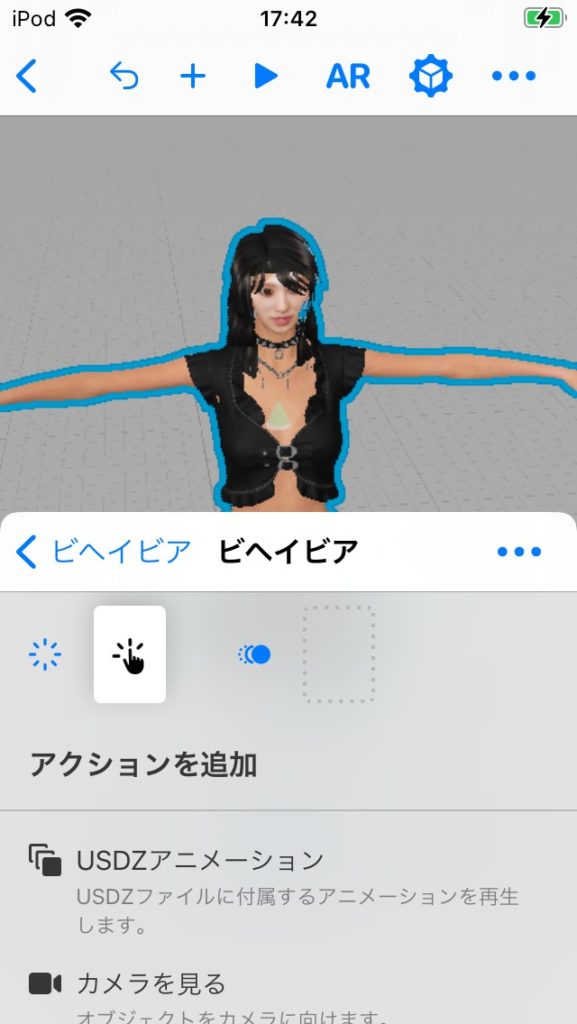
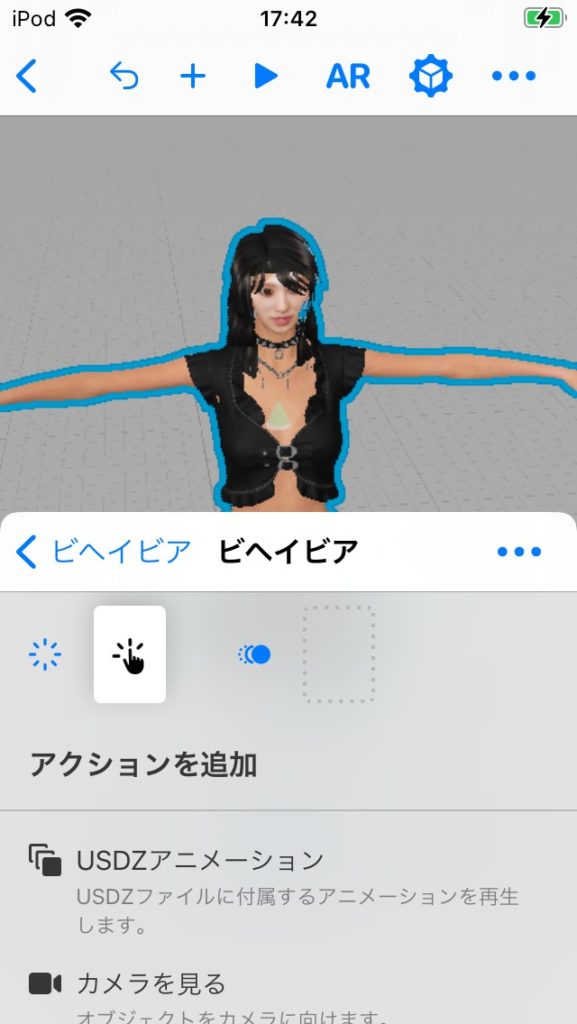
「タップ」をタップ。


下にスクロール。


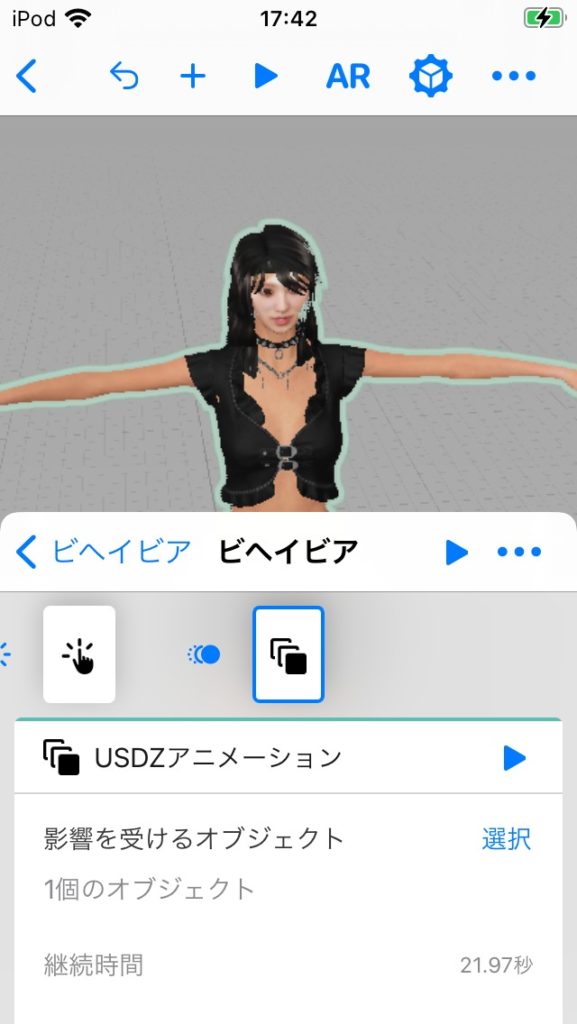
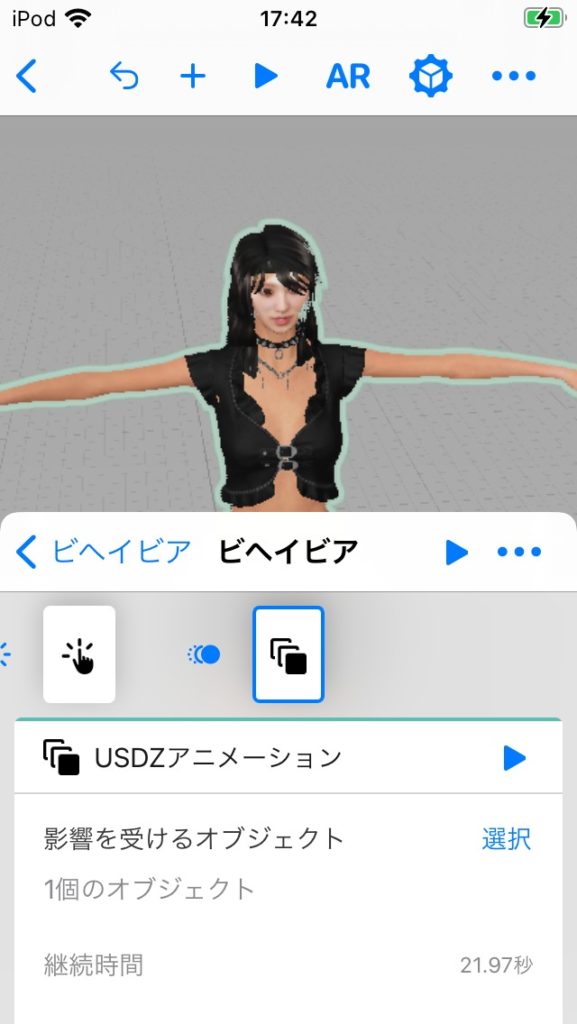
「USDZアニメーション」をタップ。


右上のプレイボタンをタップするとアニメーションをプレビューできます。
以上で簡単にユーザーアクションに対する3Dモデルのリアクションを設定する方法を紹介しました。
こうして作ったARを再生したYouTube動画は冒頭の「YouTubeでAEROとReality Composerの結果を紹介」の章で紹介しているので参考にしてください。
まとめ
Reality Composerで使うUSDZファイルはSketchfabサイトの3Dモデルをダウンロードして使っているので、Sketchfabサイトの機能を使って3Dモデルのマテリアルなどを編集できるので便利です。
私の場合は仮想Windows「Paperspace」で3DCG関連のほとんどの作業を行っているので、Chromebookから直接操作ができるSketchfabで編集作業ができるのは助かります。
Reality Composerはここで紹介した機能以外にも多くの機能があるので、かなりマニアックな編集が可能です。以下のブログでかなり詳しく紹介されているので参考にしてください。
Reality Composer関連の記事リスト>>> Apple Engineブログへ
ではでは、きらやん
投稿者プロフィール

- Chrome 3D 管理人
-
広島市出身で函館市在住の68歳です。年金生活をしながら函館のレオパレス21に移住して新しい発想でシンプルライフを実現したいとVRオタクのミニマリストを目指します。
20年前から始めた3DCG/VRのスキルをサイトで情報発信し共有する活動を進化させ、Kindle電子出版やNFTマーケット(OpenSea)への出品、3DCG総合サイト(Sketchfab)での作品公開、メタバース(Spatial)での作品公開のトライアルなどを開始しています。
趣味は楽器演奏で、ピアノやバイオリンを18年前から習い始め、今はデジタル管楽器のローランド エアロフォン(AE-05)をZoomによるオンライレッスンで習い始めました。音楽ファンとしていろいろなジャンルの音楽を聴きます。DTMや3DCG/VRなどで作品を作るのも好きです。
よろしくお願いいたします。
最新の投稿